

在网站制作的时候我们有时会需要引用一些别人网站信息或者是名人说过的话,又或者定义缩写或首字母缩略语、标记能够为浏览器、翻译系统以及搜索引擎提供有用的信息标签等等。下面我们来具体讲解。
<q> 标签是用来引用短的文本,所以请不要引入换行符。浏览器通常会为 <q> 元素包围引号。
德奥弗拉斯多说过,时间是一切财富中最宝贵的财富,我觉得挺有道理 |
德奥弗拉斯多说过,<q>时间是一切财富中最宝贵的财富</q>,我觉得挺有道理
<blockquote> 元素(或者 HTML 块级引用元素),代表其中的文字是长的引用内容。浏览器通常会对 <blockquote> 元素进行缩进处理。

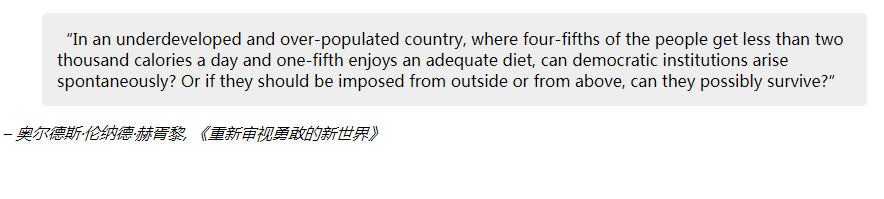
<blockquote cite="https://www.huxley.net/bnw-revisited/index.html"> <p>In an underdeveloped and over-populated country, where four-fifths of the people get less than two thousand calories a day and one-fifth enjoys an adequate diet, can democratic institutions arise spontaneously? Or if they should be imposed from outside or from above, can they possibly survive?</p> </blockquote> <cite>– 奥尔德斯·伦纳德·赫胥黎, 《重新审视勇敢的新世界》</cite>
<dfn> 标签是一个短语标签,用来格式化文档中的文本为定义实例。
![1554172769287882.png @PHW@(1[9)1K{]_FPOM74C3.png](/ueditor/php/upload/image/20190402/1554172769287882.png)
<abbr title="中华人民共和国">中国</abbr>成立于1949年10月1日! <p>请把鼠标移至带有abbr标签的"中国"缩写词上</p>
<dfn> 标签是一个短语标签,用来格式化文档中的文本为定义实例。
术语有机食品适用于那些不是使用化学制品而生成的食物。 |
<p>术语<dfn>有机食品</dfn>适用于那些不是使用化学制品而生成的食物。</p>
<address> 标签定义文档作者/所有者的联系信息。此元素通常以斜体显示。大多数浏览器会在此元素前后添加折行。
| 作者:炫代码 请访问我们:www.xuandaima.com © 2017-2019 XXJ 网站备案号:粤ICP备16067205号-1 |
<address> 作者:炫代码<br> 请访问我们:www.xuandaima.com<br> © 2017-2019 XXJ<br> 网站备案号:粤ICP备16067205号-1<br> </address>
<cite> 标签是一个短语标签,用来格式化文档中的文本为作品标题。浏览器通常会以斜体显示 <cite> 元素。
| 《红楼梦》被列为中国古典四大名著之首。 |
<p><cite>《红楼梦》</cite>被列为中国古典四大名著之首。 </p>
<bdo> 标签用来覆盖默认的文本方向,bdo 指的是 bidi 覆盖(Bi-Directional Override)。
| 使用bdo标签的dir属性为ltr 使用bdo标签的dir属性为rtl 不是用bdo标签的dir属性为ltr 不是用bdo标签的dir属性为rtl |
<bdo dir="ltr">使用bdo标签的dir属性为ltr</bdo> <br/> <bdo dir="rtl">使用bdo标签的dir属性为rtl</bdo> <p dir="ltr">不是用bdo标签的dir属性为ltr</p> <p dir="rtl">不是用bdo标签的dir属性为rtl</p>
| 标签 | 描述 |
|---|---|
| <abbr> | 定义缩写或首字母缩略语。 |
| <address> | 定义文档作者或拥有者的联系信息。 |
| <bdo> | 定义文本方向。 |
| <blockquote> | 定义从其他来源引用的节。 |
| <dfn> | 定义项目或缩略词的定义。 |
| <q> | 定义短的行内引用。 |
| <cite> | 定义著作的标题。 |