

HTML可分三种列表,分别为有序列表(<ol>加<li>定义)、无序列表(<ul>加<li>定义)和描述列表(<dl>加<dt>或<dd>定义)。

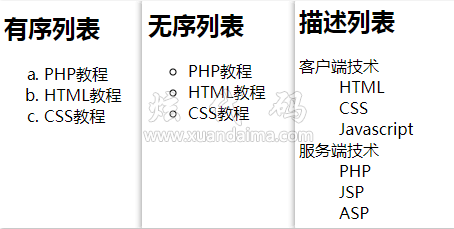
<h2>有序列表</h2> <ol type="a"> <li>PHP教程</li> <li>HTML教程</li> <li>CSS教程</li> </ol> <h2>无序列表</h2> <ul type="circle"> <li>PHP教程</li> <li>HTML教程</li> <li>CSS教程</li> </ul> <h2>描述列表</h2> <dl> <dt>客户端技术</dt> <dd>HTML</dd> <dd>CSS</dd> <dd>JavaScript</dd> <dt>服务端技术</dt> <dd>PHP</dd> <dd>JSP</dd> <dd>ASP</dd> </dl>
<ol> 标签定义了一个有序列表(数字列表默认)用<li> 标签来定义列表选项。
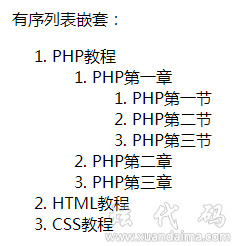
以下定义了两层有序列表的嵌套

<p>有序列表嵌套:</p> <ol> <li>PHP教程</li> <ol> <li>PHP第一章</li> <ol> <li>PHP第一节</li> <li>PHP第二节</li> <li>PHP第三节</li> </ol> <li>PHP第二章</li> <li>PHP第三章</li> </ol> <li>HTML教程</li> <li>CSS教程</li> </ol>
<ul> 标签定义无序列表,和<li> 标签来定义列表选项一起使用,列表项标记可以是实习圆、空心圆和实心方块。
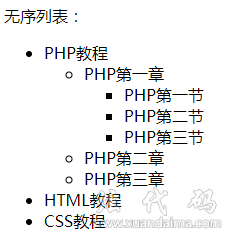
定义了两层无序列表的嵌套

<p>无序列表:</p> <ul> <li>PHP教程</li> <ul> <li>PHP第一章</li> <ul> <li>PHP第一节</li> <li>PHP第二节</li> <li>PHP第三节</li> </ul> <li>PHP第二章</li> <li>PHP第三章</li> </ul> <li>HTML教程</li> <li>CSS教程</li> </ul>
<dl> 标签定义一个描述列表,<dl> 标签与 <dt>标签(定义项目名)和 <dd>标签(描述子项目名)一起使用。
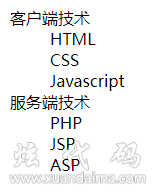
本案例使用描述列表定义了两个项目,每个项目分别有三个子项目

<dl> <dt>客户端技术</dt> <dd>HTML</dd> <dd>CSS</dd> <dd>JavaScript</dd> <dt>服务端技术</dt> <dd>PHP</dd> <dd>JSP</dd> <dd>ASP</dd> </dl>
| 标签 | 描述 |
|---|---|
| <ol> | 定义有序列表 |
| <ul> | 定义无序列表 |
| <li> | 定义列表项 |
| <dl> | 定义列表 |
| <dt> | 自定义列表项目 |
| <dd> | 定义自定列表项的描述 |