

<table>标签用于定义表格,表格包含了若干行(由<tr>标签定义)和若干单元格(由<th>或<td>标签定义),单元格可包含图片、文本、表单、列表、段落、水平线、表格等等。
| 标题1 | 标题2 |
|---|---|
| 单元格1 | 单元格2 |
| 单元格3 | 单元格4 |
本案例新建了一个三行两列的表格

<table border="2"> <tr> <th>教程</th> <th>学习天数</th> </tr> <tr> <td>php</td> <td>7天</td> </tr> <tr> <td>HTML</td> <td>6天</td> </tr> </table>






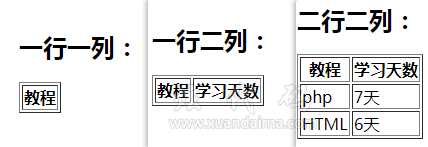
这案例设置了不同行数和不同列数的表格。
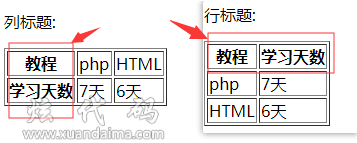
本案例设置了行标题和列标题

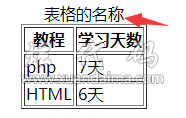
本案例设置了表格的名称

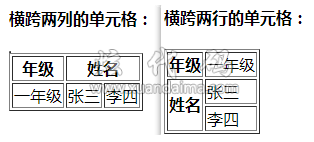
本案例设置了一个跨两行的单元格和一个跨两列的单元格

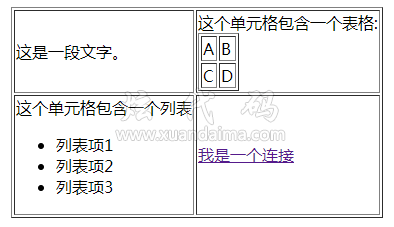
表格里面可以放其它的标签

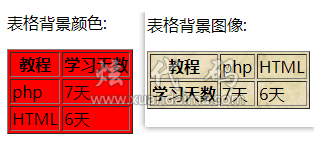
本案例设置了一个背景颜色为红色的表格和一个带背景图像的表格

| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |