td标签对表格设置标准单元格。
HTML 表格有两种单元格类型:
表标题单元格 - (由 <th> 元素创建)-文本为粗体居中对齐
标准单元格 - (由 <td> 元素创建)-文本为普通字体坐对齐
本案例设置了第二、三行为标准单元格

<table border="2"> <tr> <th>教程</th> <th>学习天数</th> </tr> <tr> <td>php</td> <td>7天</td> </tr> <tr> <td>HTML</td> <td>6天</td> </tr> </table>
 | 在一个表格内,可以全部为<th>表示,也可以没有<th>,同样也可以全部为<td>表示,也可以没有<td> |





<td></td>
| 属性 | 值 | 描述 |
|---|---|---|
| abbr | text | HTML5 不支持。 规定标准单元格中内容的缩写版本。 |
| align | left right center justify char | HTML5 不支持。 规定标准单元格内容的水平对齐方式。 |
| axis | category_name | HTML5 不支持。 对标准单元格进行分类。 |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | HTML5 不支持。 规定标准单元格的背景颜色。 |
| char | character | HTML5 不支持。暂无浏览器支持。 规定根据哪个字符来进行内容的对齐。 |
| charoff | number | HTML5 不支持。暂无浏览器支持。 规定对齐字符的偏移量。 |
| colspan | number | 规定表头单元格可横跨的列数。 |
| headers | header_id | 规定与标准单元格相关联的一个或多个标准单元格。 |
| height | pixels % | HTML5 不支持。 规定标准单元格的高度。 |
| nowrap | nowrap | HTML5 不支持。 规定标准单元格中的内容是否折行。 |
| rowspan | number | 规定标准单元格可横跨的行数。 |
| scope | col colgroup row rowgroup | 规定标准单元格是否是行、列、行组或列组的头部。 |
| valign | top middle bottom baseline | HTML5 不支持。 规定标准单元格内容的垂直排列方式。 |
| width | pixels % | HTML5 不支持。规定标准单元格的宽度。 |
<td>标签支持HTML 全局属性
<td>标签支持HTML 事件属性
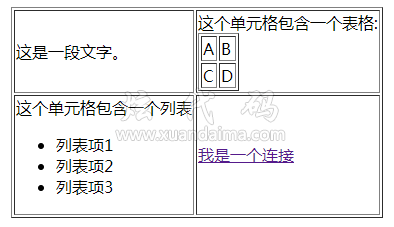
表格里面可以放其它的标签