

<td>标签valign属性设置表格单元格内容的垂直对齐方式。HTML5 不支持该属性。请使用 CSS 代替。
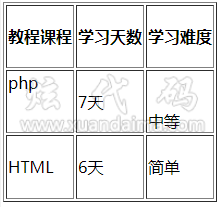
本案例设置第二行所有单元格内容的垂直对齐方式

<table border="1" style="height:200px"> <tr> <th>教程课程</th> <th>学习天数</th> <th>学习难度</th> </tr> <tr> <td valign="top">php</td> <td valign="middle">7天</td> <td valign="bottom">中等</td> </tr> <tr> <td>HTML</td> <td>6天</td> <td>简单</td> </tr> </table>
 | <td>的valign属性和<tr>的valign属性的区别是td是设置表单元格的,tr是设置整行的。<td>的valign属性CSS语法:<td style="vertical-align:text-top;"></td> |





<td valign="值"></td>
| 值 | 描述 |
|---|---|
| top | 内容进行上对齐。 |
| middle | 内容进行居中对齐(默认值)。 |
| bottom | 内容进行下对齐。 |
| baseline | 与基线对齐(以多数内容为准)。 |
这里的基线是一条看不见的线,以多数字符的基线为准,文本的字体越大越容易看出效果。
![1576120120122059.png }L_]_M5][U8Q5FGSRCES}_8.png](/ueditor/php/upload/image/20191212/1576120120122059.png)
<p>valign="bottom"</p> <table border="1" style="height:50px"> <tr > <td valign="bottom">wdsdeq</td> <td valign="bottom" style="font-size:250%">opadw</td> </tr> </table> <p>valign="baseline"</p> <table border="1" style="height:50px"> <tr > <td valign="baseline">wdsdeq</td> <td valign="baseline" style="font-size:250%">opadw</td> </tr> </table>