

本章节会详细说明表单目前全部元素。一个HTML表单是由一个或者多个元素构造而成的。
HTML表单元素:
<select>选择框/下拉列表
<option>选项
<input> 输入框/单选/复选
<textarea>文本区域
<button>按钮
<label>相关标记
<optgroup>选项组
<fieldset>分组元素
<legend>分组标题
<keygen> 该特性已经从 Web 标准中删除
<datalist> 选项列表
<output>输出

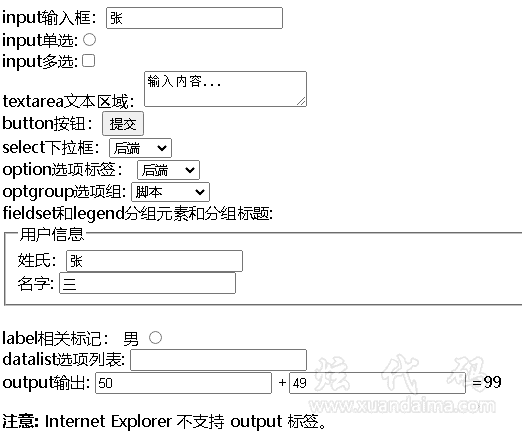
<form onchange="ming.value=parseInt(a.value)+parseInt(b.value)"> input输入框:<input type="text" name="xing" value="张"><br> input单选:<input type="radio" value="男"><br> input多选:<input type="checkbox" value="男"><br> textarea文本区域:<textarea >输入内容...</textarea><br> button按钮:<input type="submit" value="提交"><br> select下拉框:<select > <option value="PHP" >后端</option> <option value="HTML" >前端</option> <option value="CSS" >样式</option> <option value="JavaScript" >脚本</option> <option value="MYSQL">数据库</option> </select><br> option选项标签: <select> <option value="PHP" >后端</option> <option value="HTML" >前端</option> <option value="CSS" >样式</option> <option value="JavaScript" >脚本</option> <option value="MYSQL">数据库</option> </select><br> optgroup选项组: <select > <optgroup label="后端技术"> <option value="PHP" >后端</option> <option value="MYSQL" >数据库</option> </optgroup> <optgroup label="前端技术"> <option value="HTML" >前端</option> <option value="CSS" >样式</option> <option value="JavaScript" selected>脚本</option> </optgroup> </select><br> fieldset和legend分组元素和分组标题: <fieldset name="user"> <legend>用户信息</legend> 姓氏:<input type="text" value="张"><br> 名字: <input type="text"value="三"><br> </fieldset><br> label相关标记: <label for="male">男</label> <input type="radio" id="male" value="男"><br> datalist选项列表: <input list="lists"><br> <datalist id="lists"> <option value="PHP"> <option value="HTML"> <option value="CSS"> <option value="JavaScript"> <option value="MYSQL"> </datalist> output输出: <input type="number" id="a" value="50"> +<input type="number" id="b" value="50"> =<output name="ming" for="a加b结果"></output> <p><strong>注意:</strong> Internet Explorer 不支持 output 标签。</p> </form>
新建有五个项目的下拉列表
<select name="ming"> <option value="PHP" >后端</option> <option value="HTML" >前端</option> <option value="CSS" >样式</option> <option value="JavaScript" >脚本</option> <option value="MYSQL">数据库</option> </select>
本案例建了一个有五个项目的下拉框

<input list="lists" name="ming"> <datalist id="lists"> <option value="PHP"> <option value="HTML"> <option value="CSS"> <option value="JavaScript"> <option value="MYSQL"> </datalist>
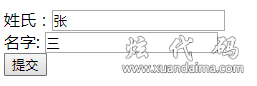
本案例定义了两个输入字段,一个提交按钮

姓氏:<input type="text" name="xing" value="张"> 名字: <input type="text" name="ming" value="三"> <input type="submit" value="提交">
多行文本输入框

<textarea name="ming">输入内容...</textarea>
本案例建了两个按钮

<button name="ming" type="submit" value="HTML">HTML教程</button> <button name="ming" type="submit" value="php">PHP教程</button>
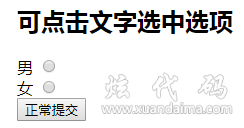
本案例设置了两个单选按钮的两个相关标识

<label for="male">男</label> <input type="radio" name="ming" id="male" value="男"><br> <label for="female">女</label> <input type="radio" name="ming" id="female" value="女"><br>
本案例建了两组的项目下拉框
<select name="ming"> <optgroup label="后端技术"> <option value="PHP" >后端</option> <option value="MYSQL" >数据库</option> </optgroup> <optgroup label="前端技术"> <option value="HTML" >前端</option> <option value="CSS" >样式</option> <option value="JavaScript" selected>脚本</option> </optgroup> </select>
本案例对姓氏和名字两个相关元素分为用户信息组

<fieldset name="user"> <legend>用户信息</legend> 姓氏:<input type="text" name="xing" value="张"><br> 名字: <input type="text" name="ming" value="三"><br> </fieldset>
本案例建了一个可输入的下拉框

<input list="lists" name="ming"> <datalist id="lists"> <option value="PHP"> <option value="HTML"> <option value="CSS"> <option value="JavaScript"> <option value="MYSQL"> </datalist>
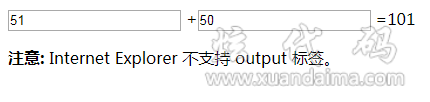
如果第一个输入框为"51"第二个输入框为"50",则输出位显示"101"

<form onchange="ming.value=parseInt(a.value)+parseInt(b.value)"> <input type="number" id="a" value="50"> +<input type="number" id="b" value="50"> =<output name="ming" for="a加b结果"></output> </form>