

<canvas>可绘制图形和图像、文字、路径等元素,<canvas>元素只是一个图形容器,但是要使用脚本 (通常是JavaScript)来完成。Canvas有几个常用方法分别是画图、boxes, circles, text, 和 adding images。
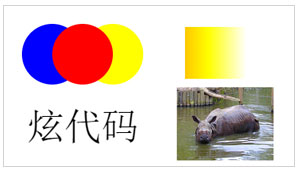
在画布上(Canvas)画三个不同颜色的圆形,渐变彩色矩形,填充文字,和图像。

IE 8 或更早版本的 IE 浏览器不支持 <canvas> 标签。





<canvas>内容</canvas>
创建一个矩形,使用css样式添加边框

<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">您的浏览器不支持 HTML5 canvas 标签。</canvas>
 | 默认情况下,<canvas>元素无边框无内容。在同一个页面中你可以有多个<canvas>元素。如果标签不支持则显示标签中间的内容。 |
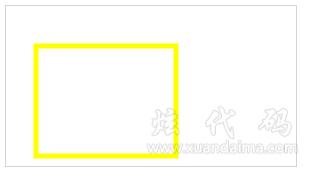
设置一个用黄色为笔触的矩形

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>设置一个用黄色为笔触的矩形-HTML教程www.xuandaima.com</title>
</head>
<body>
<canvas id="testCanvas" width="290" height="160" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5的canvas标签。</canvas>
<script>
var c=document.getElementById("testCanvas");
var ctx=c.getContext("2d");
ctx.strokeStyle="#FFFF00";
ctx.lineWidth=5;
ctx.strokeRect(30,40,140,110);
</script>
</body>
</html>| 说明字段 | 描述 |
|---|---|
| document.getElementById("testCanvas") | 返回文档id属性为"testCanvas"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
| ctx.strokeStyle="#FFFF00" | strokeStyle 属性设置用于笔触绘画的颜色、渐变或模式。这里设置笔触颜色,颜色为"#FFFF00"黄色 |
| ctx.lineWidth=5; | lineWidth 属性笔触大小,这里设置为5 |
| ctx.strokeRect(30,40,140,110) | strokeRect属性绘制"无填充"的矩形,绘制X坐标为30,Y坐标为40,矩形宽为140像素,矩形高为110像素。 |
canvas 是一个二维网格。
canvas 的左上角坐标为 (0,0)
坐标实例
如下图所示,画布的 X 和 Y 坐标用于在画布上对绘画进行定位。鼠标移动的矩形框上,显示定位坐标。
在Canvas上画线,我们将使用以下两种方法:
moveTo(x,y) 定义线条开始坐标
lineTo(x,y) 定义线条结束坐标
绘制线条我们必须使用到 "ink" 中的方法,就像stroke()

var c=document.getElementById("testCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(80,40);
ctx.lineTo(80,150);
ctx.stroke();| 说明字段 | 描述 |
|---|---|
| document.getElementById("testCanvas") | 返回文档id属性为"testCanvas"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
| moveTo(80,40) | 设置线段的第一个点的路径(不含划线),X抽为“80”,Y抽为“40” |
| lineTo(80,150) | 设置线段的第二个添加点的路径(不含划线),X抽为“80”,Y抽为“150” |
| stroke() | 以笔触的形式根据当前路径划线。 |
在画布上添加文本, 最重要的属性和方法是:
font - 定义文本的字体
fillText( text,x,y ) - 在画布上添加文本"filled"
strokeText( text,x,y ) - 在画布上绘制文本 (没有填充)
使用fillText()方法:

var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font = "46px serif";
ctx.fillText("炫代码", 50, 50);| 说明字段 | 描述 |
|---|---|
| document.getElementById("myCanvas2") | 返回文档id属性为"myCanvas2"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
font = "46px serif"; | 设置字体大小为46像素,字体为“serif”。 |
| fillText("炫代码", 50, 50); | 绘制填色字体文字和字体位置,X轴为“50”Y轴为“50”。 |
渐变可用来填充矩形、圆形、直线、文本等.画布上的形状不仅限于固定颜色.
有两种不同的渐变:
createLinearGradient( x,y,x1,y1 ) - 创建一个线性渐变
createRadialGradient( x,y,r,x1,y1,r1 ) - 创建一个径向/圆形梯度
一旦我们有了渐变对象, 我们必须添加两种或两种以上颜色.
addColorStop()指定颜色起止及梯度位置. 梯度位置可以在0到1之间.
使用渐变, 需要设置fillStyle或strokeStyle属性, 然后画图形,如矩形、文本或直线.

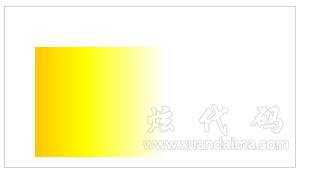
var c=document.getElementById("testCanvas");
var ctx=c.getContext("2d");
var mygradient=ctx.createLinearGradient(0,0,160,0);
mygradient.addColorStop(0,"orange");
mygradient.addColorStop(0.5,"yellow");
mygradient.addColorStop(1,"white");
ctx.fillStyle=mygradient;
ctx.fillRect(30,40,140,110);| 说明字段 | 描述 |
|---|---|
| document.getElementById("testCanvas") | 返回文档id属性为"testCanvas"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
| createLinearGradient(0,0,160,0) | createLinearGradient() 方法创建线性的渐变对象。渐变开始X坐标(0)Y坐标(0),渐变结束X坐标(160)Y坐标(0) |
| addColorStop(0,"orange") | addColorStop() 规定渐变对象中的颜色和位置。0是位置(0.0到1.0之间),"orange"是颜色 橙色 |
| addColorStop(0.5,"yellow") | 规定第二种颜色"yellow"黄色,位置在百分之50(中间位置)。 |
| addColorStop(1,"white") | 规定第三种颜色"white"白色,位置在百分百(靠右位置) |
| ctx.fillStyle=mygradient | fillStyle 属性定义为三种颜色的渐变颜色。 |
| fillRect(30,40,140,110) | fillRect() 绘制"已填充"的矩形,绘制X坐标为30,Y坐标为40,矩形宽为140像素,矩形高为110像素。 |
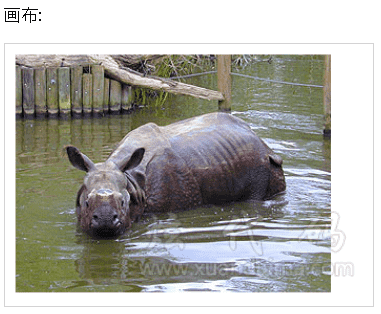
canvas标签drawImage可在画布上绘制图象、画布、视频。 我们需要使用如下方法:
drawImage( 图片image,x坐标,y坐标 )

var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
img.onload = function()
{
ctx.drawImage(img,10,10);
}| 说明字段 | 描述 |
|---|---|
| document.getElementById("myCanvas2") | 返回文档id属性为"myCanvas2"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
var img=document.getElementById("scream"); | 获取html文档id属性为"scream"的对象赋值给img变量。 |
| img.onload = function() | 图片在加载时执行以下函数 |
| fillText(txt,10,50) | 绘制txt变量字体为填充和字体位置,X轴为“10”Y轴为“50”。 |
| ctx.drawImage(img,10,10) | drawImage绘制图像,img是图像对象,在画布X轴为“10”Y轴为“10”位置绘制。 |
| 标签 | 描述 |
|---|---|
| <canvas> | HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。 |
标签的完整属性可以参考HTML Canvas 参考手册。
| SVG | Canvas |
|---|---|
|
|
| SVG | Canvas |
|---|---|
|
|