

一个比 cookie 更好的存储方式,HTML5 存储。
使用HTML5存储可以在本地存储用户的数据。是 cookie 这方面的替代品。HTML5存储数据的两个对象为localStorage(本地存储)和sessionStorage(会话存储)。HTML5存储是基于浏览器的,不同浏览器数据是不共享的。
html5计数器

<!DOCTYPE HTML>
<html>
<head>
<title>HTML5计数器-HTML教程www.xuandaima.com</title>
<script>
function clickCounter()
{
if(typeof(Storage)!=="undefined")
{
if (localStorage.clickcount)
{
localStorage.clickcount=Number(localStorage.clickcount)+1;
}
else
{
localStorage.clickcount=1;
}
document.getElementById("result").innerHTML=" 你已经点击了按钮 " + localStorage.clickcount + " 次 ";
}
else
{
document.getElementById("result").innerHTML="对不起,您的浏览器不支持 web 存储。";
}
}
</script>
</head>
<body>
<p><button onclick="clickCounter()" type="button">点我!</button></p>
<div id="result"></div>
<p>点击该按钮查看计数器的增加。</p>
<p>关闭浏览器选项卡(或窗口),重新打开此页面,计数器将继续计数(不是重置)。</p>
</body>
</html>




两者只有一个区别,就是sessionStorage在浏览器(或浏览器的标签页)关闭的时候清除数据,localStorage如果不手动清除则永久保存
应用场景:localStoragese:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据。sessionStorage:敏感账号一次性登录;
不管是 localStorage,还是 sessionStorage,可使用的API都相同,常用的有如下几个(以localStorage为例):
保存数据:localStorage.setItem(key,value);
读取数据:localStorage.getItem(key);
删除单个数据:localStorage.removeItem(key);
删除所有数据:localStorage.clear();
得到某个索引的key:localStorage.key(index);
 | 提示: 键/值对通常以字符串存储,你可以按自己的需要转换该格式。 |
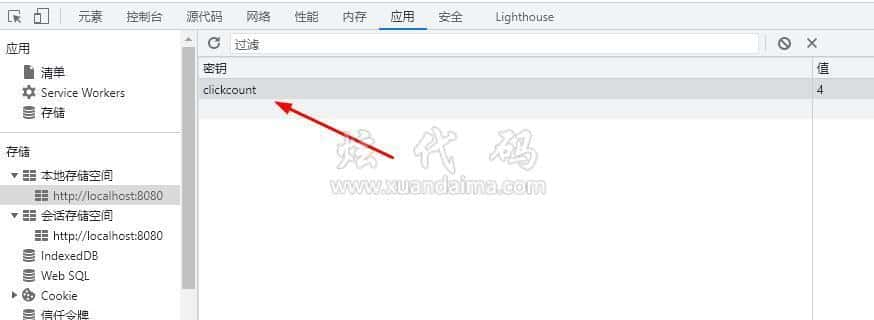
浏览器-》开发者工具-》应用-》存储-》查看所有localStorage 和 sessionStorage信息

| HTML5存储 | cookie |
|---|---|
| HTML5存储浏览器可以存 5M | cookie 存储有限,浏览器最多存 4k |
| HTML5存储,无域名限制 | cookie 同域名下50个置顶(最新浏览器可能多些了) |
| HTML5存储不会传输到服务器 | cookie 都会随着网络请求,传输到服务器,一定情况下,会造成性能浪费 |
| localStorage 永不过期,只能手动删除,sessionStorage浏览器(或浏览器的标签页)关闭的时候失效 | cookie 可以设置过期时间,时间到即过期 |
| HTML5存储只能是当前的域名,无法更改,而且取不到其余域下的 | cookie 可以设置根域名 |
| HTML5存储 没有 path,只能存储在根路径下 | cookie 可以设置 path 路径,用于做数据隔离 |
| HTML5存储 使用 JS 操作的代码,比 cookie 操作的代码简单的多,因为它只有 key-value 这俩字段 | cookie 操作的代码简单较为简单 |
| localStorage和sessionStorage的浏览器之间不可共享 | cookies在有些浏览器数据可共享,有些不行 |
if(typeof(Storage)!=="undefined")
{
// 是的! 支持 localStorage sessionStorage 对象!
// 一些代码.....
} else {
// 抱歉! 不支持 HTML5 存储。
}