

HTML 是用来描述网页的一种语言。
HTML 指的是超文本标记语言 (Hyper Text Markup Language)
HTML 不是一种编程语言,而是一种标记语言 (markup language)
标记语言是一套标记标签 (markup tag)
HTML 使用标记标签来描述网页
HTML 文档包含了HTML 标签及文本内容
HTML文档也叫做 web 页面

HTML效果图
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>炫代码(www.xuandaima.com)</title> </head> <body> <h1>我的标题</h1> <p>我的段落。</p> </body> </html>
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
<h1> 元素定义一个大标题
<p> 元素定义一个段落
.html
.htm
以上两种后缀名没有区别,都可以使用。
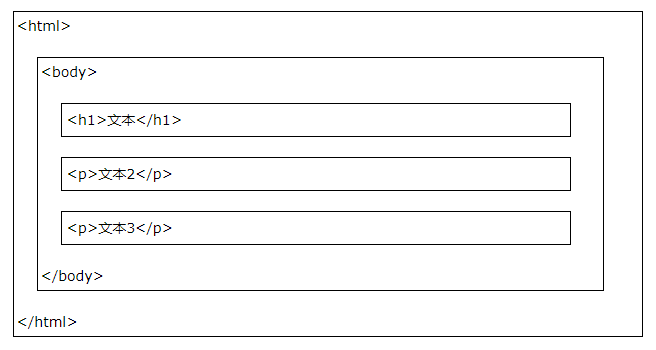
下面是一个可视化的 HTML 页面结构(只有 <body> 标签中的内容会显示在浏览器中):

HTML 文档描述网页
HTML 文档包含 HTML 标签和纯文本
HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
你是否看过一些网页然后惊叹它是如何实现的的。
如果您想找到其中的奥秘,只需要单击右键,然后选择"查看源文件"(IE)或"查看页面源代码"(Firefox),其他浏览器的做法也是类似的。这么做会打开一个包含页面 HTML 代码的窗口。
一般浏览器默认快捷键Ctrl+U即可打开页面源代码。