

HTML颜色是由光学三原色(RGB):红、绿、蓝(靛蓝)混合而成的。七彩颜色是指七种颜色,包括红、橙、黄、绿、青、蓝、紫。HTML5 不支持bgcolor属性。请使用 CSS 代替。
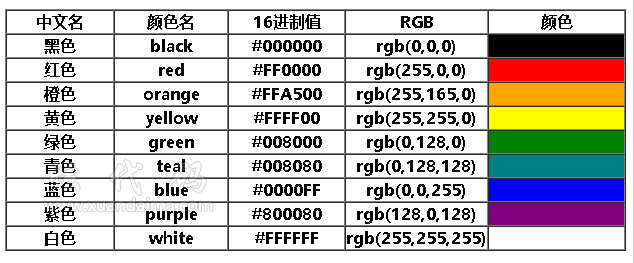
本案例把常见的几种颜色名、进制值、RGB值及其中文名一一列举出来

<table border="1" width="100%" cellspacing="0" cellpadding="0"> <tr> <th width="20%">中文名</th> <th width="20%">颜色名</th> <th width="20%">16进制值</th> <th width="15%">RGB</th> <th width="25%">颜色</th> </tr> <tr> <th>黑色</th> <th>black</th> <th>#000000</th> <th>rgb(0,0,0)</th> <th bgcolor="#000000"></th> </tr> <tr> <th>红色</th> <th>red</th> <th>#FF0000</th> <th>rgb(255,0,0)</th> <th bgcolor="#FF0000"></th> </tr> <tr> <th>橙色</th> <th>orange</th> <th>#FFA500</th> <th>rgb(255,165,0)</th> <th bgcolor="#FFA500"></th> </tr> <tr> <th>黄色</th> <th>yellow</th> <th>#FFFF00</th> <th>rgb(255,255,0)</th> <th bgcolor="#FFFF00"></th> </tr> <tr> <th>绿色</th> <th>green</th> <th>#008000</th> <th>rgb(0,128,0)</th> <th bgcolor="#008000"></th> </tr> <tr> <th>青色</th> <th>teal</th> <th>#008080</th> <th>rgb(0,128,128)</th> <th bgcolor="#008080"></th> </tr> <tr> <th>蓝色</th> <th>blue</th> <th>#0000FF</th> <th>rgb(0,0,255)</th> <th bgcolor="#0000FF"></th> </tr> <tr> <th>紫色</th> <th>purple</th> <th>#800080</th> <th>rgb(128,0,128)</th> <th bgcolor="#800080"></th> </tr> <tr> <th>白色</th> <th>white</th> <th>#FFFFFF</th> <th>rgb(255,255,255)</th> <th bgcolor="#FFFFFF"></th> </tr> </table>
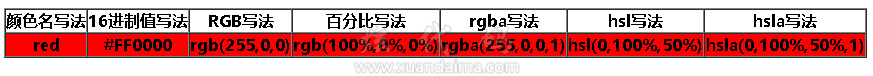
如果想把背景颜色设置为红色,则background-color:red
如果想把背景颜色设置为红色,则background-color:#FF0000,采取16进制的计算方式。
如果想把背景颜色设置为红色,则background-color:rgb(255,0,0),每个参数取值0~255.
如果想把背景颜色设置为红色,则background-color:rgb(100%,0%,0%),百分比的是255数值的百分比。
如果想把背景颜色设置为红色,则background-color:rgba(255,0,0,1),前三个参数与RGB写法相同,第四个参数是透明度,取值0(完全透明)~1(不完全透明)之间。
HSL颜色值指定:HSL(色调,饱和度,亮度)色调取值(从0到360)0 是红色,120 是绿色,240 是蓝色。饱和度取值百分比,0%代表灰色和100%是全彩。亮度取值0% 是黑色,50% 是既不明也不暗,100%是白色。
HSLA颜色值指定:HSL(色调,饱和度,亮度,,透明度)透明度取值介于 0.0(完全透明)和 1.0(完全不透明)之间的数字。

<th style="background-color:red">red</th> <th style="background-color:#FF0000">#FF0000</th> <th style="background-color:rgb(255,0,0)">rgb(255,0,0)</th> <th style="background-color:rgb(100%,0%,0%)">rgb(100%,0%,0%)</th> <th style="background-color:rgba(255,0,0,1)">rgba(255,0,0,1)</th> <th style="background-color:hsl(0,100%,50%)">hsl(0,100%,50%)</th> <th style="background-color:hsla(0,100%,50%,1)">hsla(0,100%,50%,1)</th>
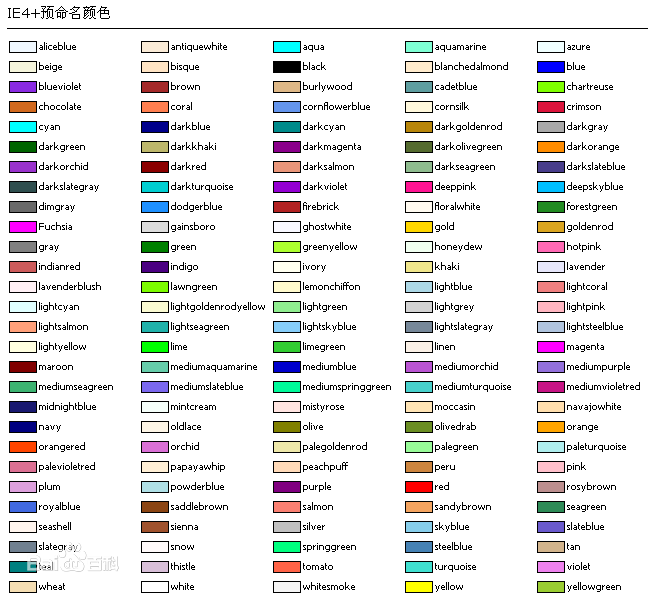
WEB标准色共计140种,其中Aqua与Cyan异名同色(青色),Fuchsia与Magenta异名同色(洋红),所以实际上共有138种。WEB标准颜色是命名颜色的一个子集。

三种颜色 红,绿,蓝的组合从0到255,一共有1600万种不同颜色(256 x 256 x 256)。颜色深浅是由数值大小控制,数值越小越深,数值越大越浅。以下设置了颜色渐变。
| 颜色 | 颜色16进制 | 颜色RGB |
|---|---|---|
| #101010 | rgb(16,16,16) | |
| #282828 | rgb(40,40,40) | |
| #404040 | rgb(64,64,64) | |
| #585858 | rgb(88,88,88) | |
| #707070 | rgb(112,112,112) | |
| #888888 | rgb(136,136,136) | |
| #A0A0A0 | rgb(160,160,160) | |
| #B8B8B8 | rgb(184,184,184) | |
| #D0D0D0 | rgb(208,208,208) | |
| #E8E8E8 | rgb(232,232,232) | |
| #F8F8F8 | rgb(248,248,248) | |
| #FFFFFF | rgb(255,255,255) |