

本章节介绍html 表单<input>标签输入属性,更详细请参考 HTML <input> 表单交互 标签。
以下是input属性:
accept
align
alt
checked
disabled
maxlength
name
readonly
size
src
type
value
默认选中案例
<form> <h4>多选</h4> <input type="checkbox" name="DX" value="A">复选项A<br> <input type="checkbox" name="DX" value="B" checked>复选项B<br> <input type="checkbox" name="DX" value="C" checked>复选项C<br> <h4>单选</h4> <input type="radio" name="DA" value="A">单选项A<br> <input type="radio" name="DA" value="B" checked>单选项B<br> </form>
输入框、多选和单选第二个元素均为禁用状态(禁用元素不会被表单提交,输入框会变灰)
<form> <h4>输入框</h4> <input type="text" name="value1" ><br> <input type="text" name="value2" disabled><br> <h4>多选</h4> <input type="checkbox" name="DX" value="A">复选项A<br> <input type="checkbox" name="DX" value="B" disabled>复选项B<br> <h4>单选</h4> <input type="radio" name="DA" value="A">单选项A<br> <input type="radio" name="DA" value="B" disabled>单选项B<br> </form>
本案例名字设为readonly只读状态(设置为只读状态的元素会被表单提交,输入框不会变灰)

名字: <input type="text" name="ming" value="三" readonly><br>
本案例设置一个输入长度不能超过8个字符的输入框

<input type="text" name="ming" maxlength="8">
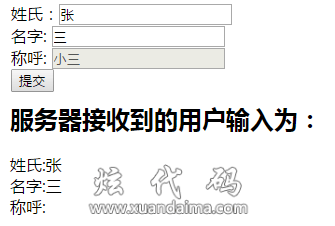
本案例的name属性主要是用于后台用来获取前端传过来的数据,比如说获取姓氏,则通过name属性的xing名来获取
姓氏:<input type="text" name="xing" value="张"><br> 名字: <input type="text" name="ming" value="三"><br>
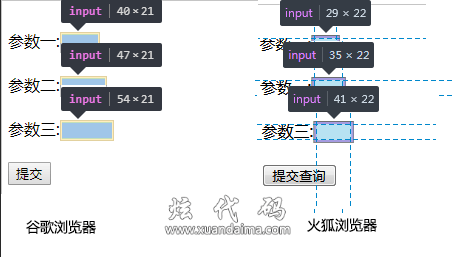
设置输入框的宽度,size=“1”谷歌的初始值是40,每加1则会以7像素增加,火狐的初始值是29,每加1则会以6像素增加

参数一:<input type="text" name="yi" size='1'><br> 参数二:<input type="text" name="er" size='2'><br> 参数三:<input type="text" name="san" size='3'><br>
设置姓氏和名字为单行的文本字段,type="text"是默认值

value属性案例
设置姓氏字段的默认值“张”,名字字段的默认值为“三”

HTML5 增加了多个新的input属性:
autocomplete
autofocus
form
formaction
formenctype
formmethod
formnovalidate
formtarget
height
width
list
max
min
multiple
pattern
placeholder
required
step