

为了正确显示 HTML 页面(包含文字、数字、符号等),浏览器必须知道要使用的字符集(编码)来显示它,HTML5 中的默认字符集为 UTF-8。以下是html标签写法:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
早期 Web 的字符编码为 ASCII。
后来,从 HTML 2.0 到 HTML 4.01,ISO-8859-1 被视为标准字符集。
有了 XML 和 HTML5,UTF-8 出现并解决了许多字符编码问题,被视为标准字符集。
国内常用的流行字符集的有utf-8、gb2312这两种。
UTF-8、GB2312兼容于ASCII
UTF-8包含全世界所有国家需要用到的字符,是国际编码,通用性强。
GBK是国家标准GB2312基础上扩容后兼容GB2312的标准。
UTF-8编码的文字可以在各国支持UTF8字符集的浏览器上显示。如,如果是UTF8编码,则在外国人的英文IE上也能显示中文,他们无需下载IE的中文语言支持包。
UTF-8可以通俗理解简体繁体可用此编码,被国外和中国地区使用。
在 HTML 中,某些字符是预留的。
比如HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
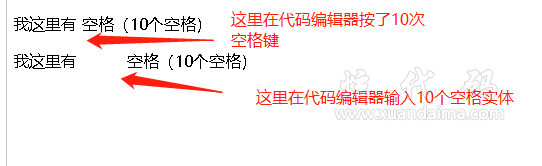
在比如,你在HTML源码中想打一个空格,并在页面中显示这个空格。在源码中直接打空格是不会显示的。只能用实体字符“ ”这个来表示。才能在网站中显示。
<h3>.html实体案例

<p>我这里有 空格(10个空格)</p> <p>我这里有 空格(10个空格)</p>
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ' (IE不支持) | ' |
| ¢ | 分 | ¢ | ¢ |
| £ | 镑 | £ | £ |
| ¥ | 人民币/日元 | ¥ | ¥ |
| € | 欧元 | € | € |
| § | 小节 | § | § |
| © | 版权 | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
更多HTML实体请参考 HTML 符号实体参考手册