如需使用 jQuery,您需要下载 jQuery 库(会在下面为您讲解),然后把它包含在希望使用的网页中。
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:
<head> <script src="jquery.js"></script> </head>
请注意,<script> 标签应该位于页面的 <head> 部分。
 | 您是否很疑惑为什么我们没有在 <script> 标签中使用 type="text/javascript" ?在 HTML5 中,不必那样做了。JavaScript 是 HTML5 以及所有现代浏览器中的默认脚本语言! |
要开始使用,首先下载 jQuery 的副本并将其包含在您的文档中。 有两个版本的 jQuery 可供下载 。
Production version - 用于实际的网站中,已被精简和压缩。
Development version - 用于测试和开发(未压缩,是可读的代码)
未压缩的文件适合开发或调试环境; 同时,建议将压缩后的文件用于生产环境,因为它节省了宝贵的带宽,并且由于文件较小而提高了性能。
你可以从这里下载 jQuery:https://jquery.com/download/
 | 将下载的文件放在指定的目录下,就可以使用jQuery。 |

这是一个简单的jQuery案例,它将在页面加载完成后隐藏点击的<p>元素:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery 教程</title>
<script src="/Template/Foreground/js/jquery-1.11.1.min.js"></script>
</head>
<body>
<p>点击我隐藏.</p>
<p>jQuery 教程 http://www.xuandaima.com/</p>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).hide();
});
});
</script>
</body>
</html>如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。
百度、字节跳动和微软的服务器都存有 jQuery 。
如果你的站点用户是国内的,建议使用百度、字节跳动等国内CDN地址,如果你站点用户是国外的可以使用微软。
 | 本站实例均采用菜鸟教程 CDN 库。 |
如需从 百度、字节跳动或微软引用 jQuery,请使用以下代码之一:
百度CDN
<head> <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script> </head>
字节跳动CDN
<head> <script src="https://lf3-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/2.1.3/jquery.min.js"> </script> </head>
微软CDN
<head> <script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-1.9.0.min.js"></script> </head>
CDN 都可以确保当用户向其请求文件时,会从离用户最近的服务器上返回响应,这样也可以提高加载速度。
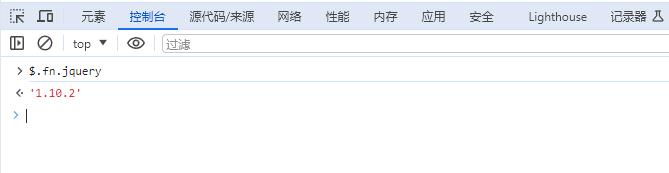
我们可以在浏览器的 Console 窗口中使用 $.fn.jquery 命令查看当前 jQuery 使用的版本: