在编写HTML代码的工具有很多种
Sublime Text:http://www.sublimetext.com/(推荐)
记事本 (系统自带无需下载)
Notepad++:https://notepad-plus.en.softonic.com/
UltraEdit http://www.ultraedit.cn/
Adobe Dreamweaver https://www.adobe.com
下面将使用sublime text3 和记事本来演示创建html文件
鼠标左键单击右下角状态栏文本状态。
在弹出的列表中选择“HTML”。
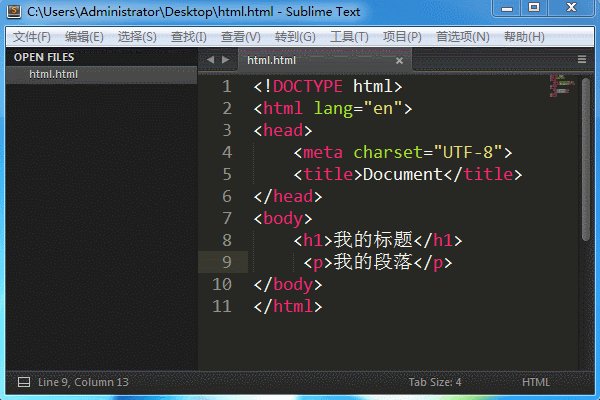
右下角状态栏就就被切换成“HTML”状态了。
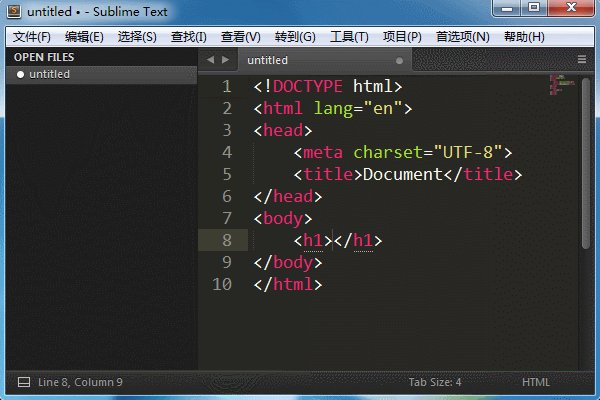
这时候就设置成功了。在然后在窗口中输入“! + Tab”。
这时候就成功自动生成如下HTML代码了。

步骤一:启动记事本
如何启动记事本:开始=》所有程序=》附件=》记事本

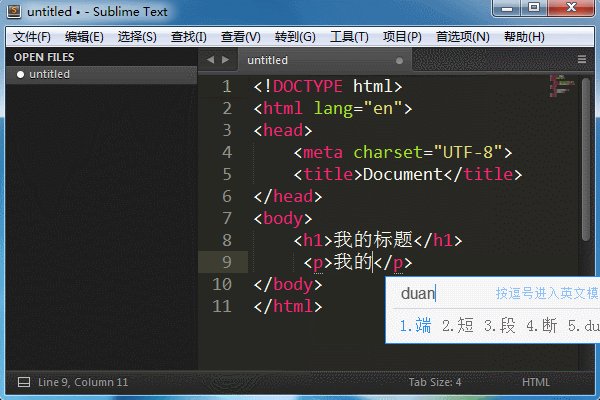
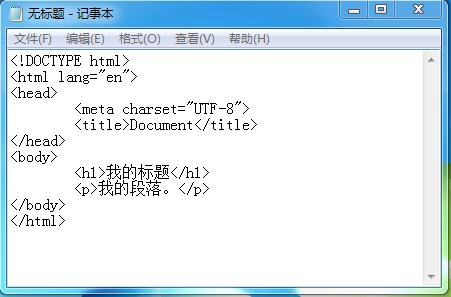
步骤二:用记事本来编辑 HTML
在记事本中键入 HTML 代码:

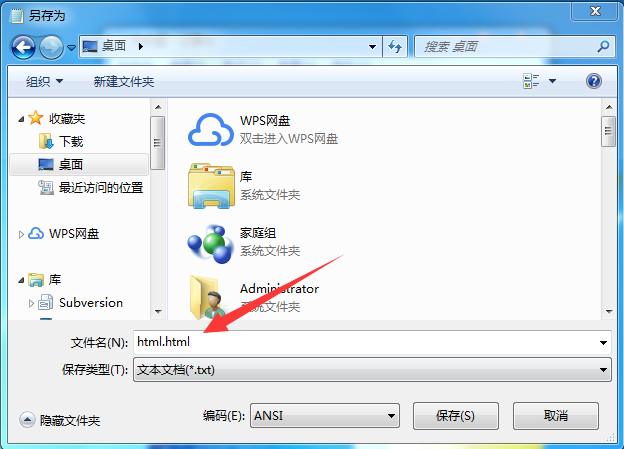
步骤三:保存 HTML
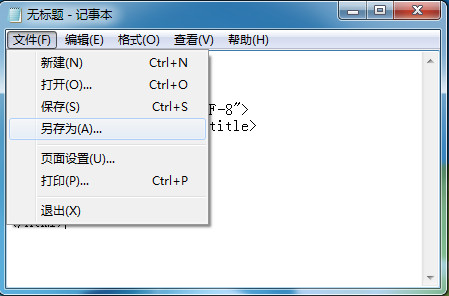
在记事本的文件菜单选择“另存为”。当您保存 HTML 文件时,既可以使用 .htm 也可以使用 .html 扩展名。两者没有区别,完全根据您的喜好。

步骤四:在浏览器中运行这个 HTML 文件
启动您的浏览器,然后选择“文件”菜单的“打开文件”命令,或者直接在文件夹中双击您的 HTML 文件。
结果应该类似这样: