

HTML表单就是为了收集用户输入信息。由表单标签<form>和表单元素组成。
<form> 元素包含一个或多个如下的表单元素:
<input> 输入框/单选/复选
<textarea>文本区域
<button>按钮
<select>选择框/下拉列表
<option>选项
<optgroup>选项组
<fieldset>分组元素
<legend>分组标题
<label>相关标记
<keygen> 该特性已经从 Web 标准中删除
<datalist> 选项列表
<output>输出
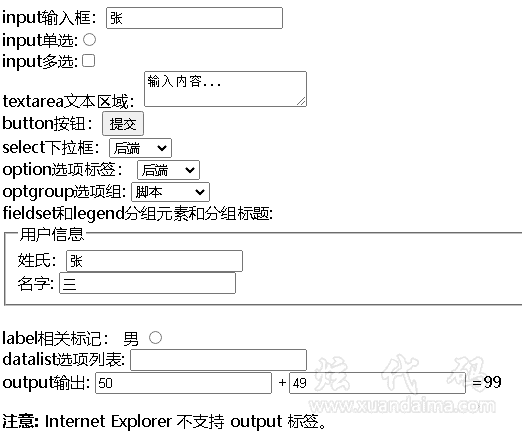
一下案例列出了所有用户输入的表单元素

<form onchange="ming.value=parseInt(a.value)+parseInt(b.value)"> input输入框:<input type="text" name="xing" value="张"><br> input单选:<input type="radio" value="男"><br> input多选:<input type="checkbox" value="男"><br> textarea文本区域:<textarea >输入内容...</textarea><br> button按钮:<input type="submit" value="提交"><br> select下拉框:<select > <option value="PHP" >后端</option> <option value="HTML" >前端</option> <option value="CSS" >样式</option> <option value="JavaScript" >脚本</option> <option value="MYSQL">数据库</option> </select><br> option选项标签: <select> <option value="PHP" >后端</option> <option value="HTML" >前端</option> <option value="CSS" >样式</option> <option value="JavaScript" >脚本</option> <option value="MYSQL">数据库</option> </select><br> optgroup选项组: <select > <optgroup label="后端技术"> <option value="PHP" >后端</option> <option value="MYSQL" >数据库</option> </optgroup> <optgroup label="前端技术"> <option value="HTML" >前端</option> <option value="CSS" >样式</option> <option value="JavaScript" selected>脚本</option> </optgroup> </select><br> fieldset和legend分组元素和分组标题: <fieldset name="user"> <legend>用户信息</legend> 姓氏:<input type="text" value="张"><br> 名字: <input type="text"value="三"><br> </fieldset><br> label相关标记: <label for="male">男</label> <input type="radio" id="male" value="男"><br> datalist选项列表: <input list="lists"><br> <datalist id="lists"> <option value="PHP"> <option value="HTML"> <option value="CSS"> <option value="JavaScript"> <option value="MYSQL"> </datalist> output输出: <input type="number" id="a" value="50"> +<input type="number" id="b" value="50"> =<output name="ming" for="a加b结果"></output> <p><strong>注意:</strong> Internet Explorer 不支持 output 标签。</p> </form>
HTML <form> 元素,已设置所有可能的属性,是这样的:
| 属性 | 值 | 描述 |
|---|---|---|
| accept | MIME_type | HTML5 不支持。规定服务器接收到的文件的类型。(文件是通过文件上传提交的) |
| accept-charset | character_set | 规定服务器可处理的表单数据字符集。 |
| action | URL | 规定当提交表单时向何处发送表单数据。 |
autocomplete | on off | 规定是否启用表单的自动完成功能。 |
| enctype | application/x-www-form-urlencoded multipart/form-data text/plain | 规定在向服务器发送表单数据之前如何对其进行编码。(适用于 method="post" 的情况) |
| method | get post | 规定用于发送表单数据的 HTTP 方法。 |
| name | text | 规定表单的名称。 |
novalidate | novalidate | 如果使用该属性,则提交表单时不进行验证。 |
| target | _blank _self _parent _top framename | 规定在何处打开 action URL。 |