Web服务器也称为WWW (WORLD WIDE WEB)服务器、HTTP服务器,其主要功能是提供网上信息浏览服务。Web服务器指的是一个软件程序。
windows、Unix和Linux平台下的常用Web服务器有Apache,IIS,Nginx,Lighttpd,Tomcat,IBM WebSphere、BEA Weblogic等,其中应用最广泛的是Apache。
如何让别人通过互联网访问你的HTML?要访问HTML得搭建web服务器,通过互联网访问html。
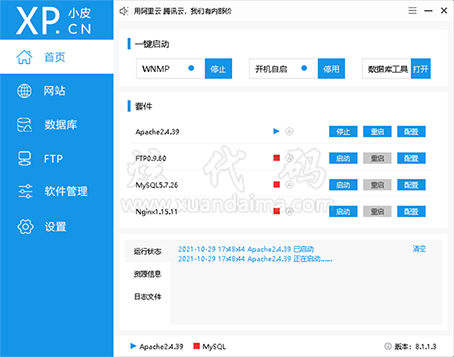
1搭建web服务器这里推荐phpstudy软件安装,自行百度搜索,安装完成后启动apache即可

2新建网站站点,选择“网站”=》“创建网站”输入域名(没有域名用外网IP)、端口(一般是80)和根目录(放html的硬盘地址)确认。

3新建html文件,起名:index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>炫代码(www.xuandaima.com)</title> </head> <body> <p>这里是要展示的内容!</p> </body> </html>
4.把index.html文件放根目录下:D:\phpstudy_pro\www4

4.其它地方的人就可以通过浏览器输入网址http://10.17.83.20:885/index.html访问index.html文件了