

HTML5 有一些新的<form>和<input>的属性。
autocomplete
novalidate
autocomplete
autofocus
form
formaction
formenctype
formmethod
formnovalidate
formtarget
height 和 width
list
min 和 max
multiple
pattern (regexp)
placeholder
required
step
| 案例解释 | 支持浏览器 |
|---|---|
autocomplete属性启用/关闭自动完成功能。其功能作用是对表单字段的值填写后跳转再返回时,恢复之前表单字段的值。 |      |

<!DOCTYPE html> <html> <head> <meta> <title>炫代码(www.xuandaima.com)</title> </head> <body> <form action="/Template/Test/php/form_autocomplete.php" method="get" autocomplete="on"> 姓氏:<input type="text" name="xing" ><br> 名字: <input type="text" name="ming" ><br> 地址: <input type="text" name="dizhi" autocomplete="off"><br> <input type="submit" value="提交"> </form> <p>请填写并提交此表单,然后重载页面,来查看自动完成功能是如何工作的。</p> <p style="color:red">请注意,表单的自动完成功能是打开的,而<b>地址</b> 字段是关闭的。</p> </body> </html>

| 案例解释 | 支持浏览器 |
|---|---|
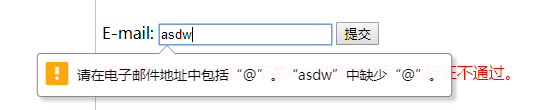
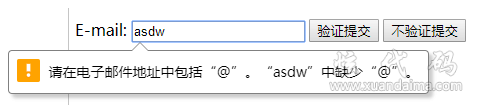
novalidate 属性规定当提交表单时不对其进行验证。 |      |
<form action="/Template/Test/php/form_novalidate.php"> E-mail: <input type="email" name="user_email" /> <input type="submit" /> </form>

| 案例解释 | 支持浏览器 |
|---|---|
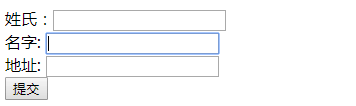
autofocus属性在页面加载后给指定的input标签得到焦点。 |      |
<form action="/Template/Test/php/form_autocomplete.php" method="get"> 姓氏:<input type="text" name="xing" ><br> 名字: <input type="text" name="ming" autofocus><br> 地址: <input type="text" name="dizhi" ><br> <input type="submit" value="提交"> </form>

| 案例解释 | 支持浏览器 |
|---|---|
form属性规定<input>元素属于那个表单或者那些表单。 |      |
<input type="text" name="ming" value="三" form="form1">

| 案例解释 | 支持浏览器 |
|---|---|
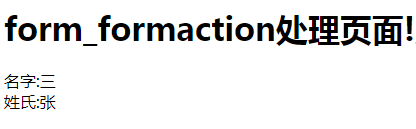
formaction属性指定处理页面。formaction属性会覆盖<form>元素的action属性,formaction 属性适用于input标签的 type="submit" 和 type="image"。 |      |
<form action="/Template/Test/php/form_method.php" method="get"> 姓氏:<input type="text" name="xing" value="张"><br> 名字: <input type="text" name="ming" value="三"><br> <input type="submit" value="提交到form_method"> <input type="submit" formaction="/Template/Test/php/form_formaction.php" value="提交到form_formaction"> </form>

| 案例解释 | 支持浏览器 |
|---|---|
formenctype属性指表单提交时使用那种编码。formenctype属性会覆盖<form>元素的enctype 属性,formenctype属性适用于input标签的 type="submit" 和 type="image"。 |      |
<form action="/Template/Test/php/form_method.php" method="post"> 姓氏:<input type="text" name="xing" value="张"><br> 名字: <input type="text" name="ming" value="三"><br> <input type="submit" value="以默认方式交替"> <input type="submit" formenctype="multipart/form-data" value="以multipart/form-data方式提交"> </form>

| 案例解释 | 支持浏览器 |
|---|---|
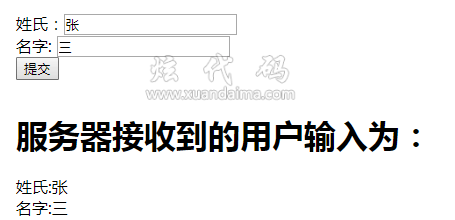
formmethod属性指以何种形式发送数据。formmethod属性会覆盖<form>元素的method 属性,formmethod属性适用于input标签的 type="submit" 和 type="image"。 |      |
<form action="/Template/Test/php/form_method.php" target="_blank" method="get"> 姓氏:<input type="text" name="xing" value="张"><br> 名字: <input type="text" name="ming" value="三"><br> <input type="submit" value="get方式"> <input type="submit" formmethod="post" value="post方式"> </form>

| 案例解释 | 支持浏览器 |
|---|---|
formnovalidate属性指提交数据表单时不进行验证处理。formnovalidate属性会覆盖<form>元素的novalidate 属性,formnovalidate属性适用于input标签的 type="submit" 和 type="image"。 |      |
<input type="submit" formnovalidate="formnovalidate" value="不验证提交">

| 案例解释 | 支持浏览器 |
|---|---|
formtarget属性指提交表单后在哪里显示(比如选项卡、窗口)。formtarget属性会覆盖<form>元素的target属性,formtarget属性适用于input标签的 type="submit" 和 type="image"。 |      |
<input type="submit" formtarget="_blank" value="提交到一个新的页面上">

| 案例解释 | 支持浏览器 |
|---|---|
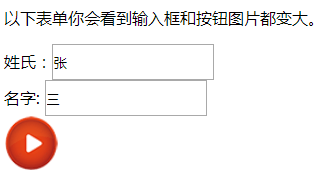
height属性指图像按钮的高度和。width属性指图像按钮的宽度。 |      |
<input type="image" src="/Template/Test/img/778.png" width="55" height="55">

| 案例解释 | 支持浏览器 |
|---|---|
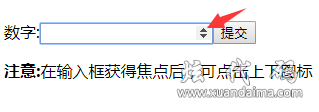
input 元素的 list 属性来绑定 datalist的id属性组成输入框的项目列表。 |      |
<input list="lists" name="ming"> <datalist id="lists"> <option value="PHP"> <option value="HTML"> <option value="CSS"> <option value="JavaScript"> <option value="MYSQL"> </datalist>

| 案例解释 | 支持浏览器 |
|---|---|
max属性设置input标签的最大值,如果与min属性一起使用,代表某个范围值。 注意: 最小和最大属性用于以下输入类型: number, range, date, datetime, datetime-local, month, time 和 week。 |      |
请输入在[1-3]之外的数: <input type="number" name="number" min="1" max="3" /></br></br></br></br>

| 案例解释 | 支持浏览器 |
|---|---|
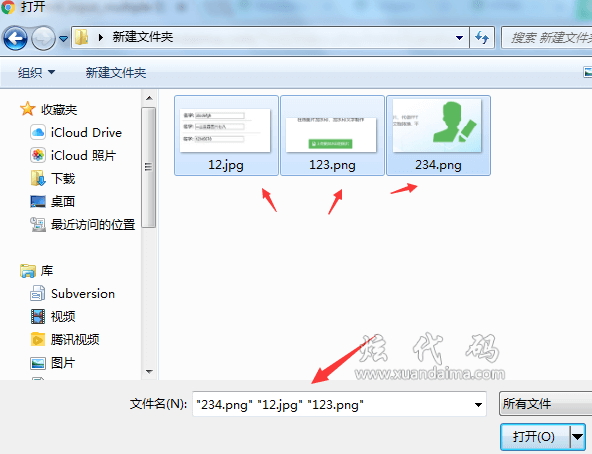
multiple属性允许用户选择多个值。 注意: multiple属性支持的输入类型: email和file。 |      |
<input type="file" name="ming" multiple>

| 案例解释 | 支持浏览器 |
|---|---|
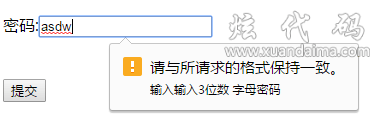
pattern属性验证<input> 元素的值的正则表达式。可以请使用全局的title属性来描述模式以提示用户。 |      |
密码:<input type="text" name="ming" pattern="[A-Za-z]{3}" title="输入输入3位数 字母密码">
| 案例解释 | 支持浏览器 |
|---|---|
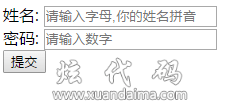
对placeholder属性使输入字段有提示性信息,该提示性信息在输入框中,在用户输入后就会消失,该信息不是默认值。当不填写时该信息不会发送。 |      |
<input type="text" name="ming" placeholder="请输入数字"><br>

| 案例解释 | 支持浏览器 |
|---|---|
required属性验证<input> 元素的值不能为空。 |      |

| 案例解释 | 支持浏览器 |
|---|---|
step属性定义<input>元素每次的步长值,向上增加,向下减少。 |      |
<input type="number" name="ming" step="3">
| 标签 | 描述 |
|---|---|
| <form> | 定义一个form表单 |
| <input> | 定义一个 input 域 |