

一个html页面由一个或者多个块部分组合而成的,以下我来讲几个常见的页面布局。其最经典的就是"国"字布局,叫法可能会有所不同。在"国"字布局的基础下适当的增加或者减少就会演变成其它类型布局。
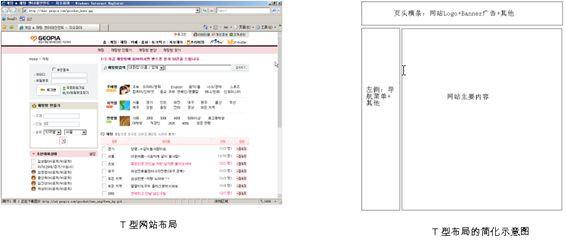
其页面的最上部分一般放置网站的标志和导航栏或Banner广告,在左侧和右侧放二级导航菜单等,页面中间主要放置网站的主要内容,最下部分一般放置网站的版权信息和联系方式等。

其实T型布局可以理解为“国字”型布局去掉右侧内容和页脚内容

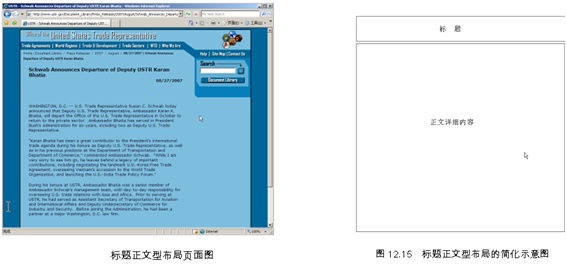
标题正文型可以理解为“国字”型布局去掉右侧内容和页脚内容,再去掉左侧内容。

<div>是常用布局标签,而且推荐使用<div>进行布局,对搜索引擎较为友好。下面使用的四个div来创建多列布局

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>炫代码(www.xuandaima.com)</title>
<style>
#tou {
background-color:rgb(0,0,155);
color:white;
text-align:center;
padding:5px;
}
#zuo {
line-height:30px;
background-color:#eeffee;
height:300px;
width:200px;
float:left;
padding:5px;
}
#zhong {
width:350px;
float:left;
padding:10px;
}
#jiao {
background-color:rgb(0,0,155);
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<div id="tou">
<h1>页面头部:可放网站logo、导航栏、横幅广告...</h1>
</div>
<div id="zuo">
左侧:<br>
导航菜单<br>
其他<br>
</div>
<div id="zhong">
<h2>内容</h2>
<p>
我是一段文字.
</p>
<p>
我是一段文字.我是一段文字.我是一段文字.
</p>
</div>
<div id="jiao">
页面脚部:版权信息、联系方式、其他
</div>
</body>
</html><table>是一种简单布局方式,简单布局可用,但是如果是复杂的页面,比如说有个块下面还嵌套很多小块,嵌套比较多,代码不好理解,和样式使用比较复杂。还有对搜索引擎优化不友好。

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>炫代码(www.xuandaima.com)</title>
<style>
#tou {
background-color:rgb(0,0,155);
color:white;
text-align:center;
padding:5px;
}
#zuo {
line-height:30px;
background-color:#eeffee;
height:300px;
width:200px;
padding:5px;
}
#zhong {
width:350px;
padding:10px;
}
#jiao {
background-color:rgb(0,0,155);
color:white;
clear:both;
text-align:center;
padding:5px;
}
</style>
</head>
<body>
<table width="700" border="0">
<tr>
<td colspan="2" id="tou">
<h1>页面头部:可放网站logo、导航栏、横幅广告...</h1>
</td>
</tr>
<tr>
<td id="zuo">
左侧:<br>
导航菜单<br>
其他<br>
</td>
<td id="zhong">
<h2>内容</h2>
<p>
我是一段文字.
</p>
<p>
我是一段文字.我是一段文字.我是一段文字.
</p>
</tr>
<tr >
<td colspan="2" id="jiao">
页面脚部:版权信息、联系方式、其他
</tr>
</table>
</body>
</html>布局相关标签
| 标签 | 描述 |
|---|---|
| <div> | 定义文档区块,块级(block-level) |
| <table> | 定义表格区块,用来组合文档中的行或列元素。 |