<table>标签定义一个表格。简单的表格有一个或者多个<tr>表格行、<th>表标题、<td>表格组成。复杂的表格可包括 <caption>、<col>、<colgroup>、<thead>、<tfoot> 以及 <tbody> 元素。
本案例新建了一个三行两列的表格

<table border="2"> <tr> <th>教程</th> <th>学习天数</th> </tr> <tr> <td>php</td> <td>7天</td> </tr> <tr> <td>HTML</td> <td>6天</td> </tr> </table>





| 属性 | 值 | 描述 |
|---|---|---|
| align | left center right | HTML5 不支持。 规定表格相对周围元素的对齐方式。 |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | HTML5 不支持。 规定表格的背景颜色。 |
| border | 1 "" | 规定表格单元是否拥有边框。 |
| cellpadding | pixels | HTML5 不支持。规定单元边沿与其内容之间的空白。 |
| cellspacing | pixels | HTML5 不支持。规定单元格之间的空白。 |
| frame | void above below hsides lhs rhs vsides box border | HTML5 不支持。规定外侧边框的哪个部分是可见的。 |
| rules | none groups rows cols all | HTML5 不支持。规定内侧边框的哪个部分是可见的。 |
| summary | text | HTML5 不支持。规定表格的摘要。 |
| width | pixels % | HTML5 不支持。规定表格的宽度。 |
<table></table>
<table>标签支持HTML 全局属性
<table>标签支持HTML 事件属性

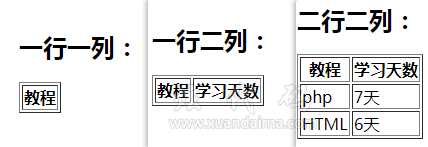
这案例设置了不同行数和不同列数的表格。
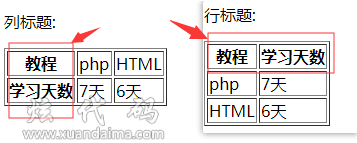
本案例设置了行标题和列标题

本案例设置了表格的名称

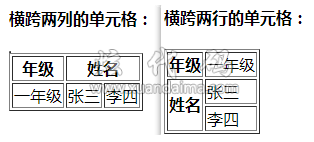
本案例设置了一个跨两行的单元格和一个跨两列的单元格

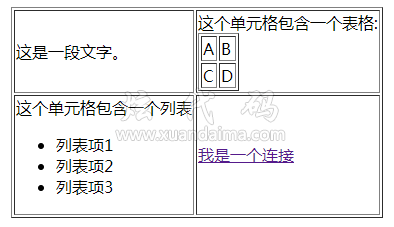
表格里面可以放其它的标签

本案例设置了一个背景颜色为红色的表格和一个带背景图像的表格