

 <meter>计量标签表示某种计量,适用于温度、重量、硬盘使用情况等量化的表现。
<meter>计量标签表示某种计量,适用于温度、重量、硬盘使用情况等量化的表现。
设置了计量的高低值

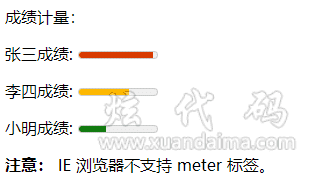
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>计量高低值案例-HTML教程www.xuandaima.com</title> </head> <body> 成绩计量: <p>张三成绩: <meter min="0.1" low="59.9" high="90.1" max="100" value="95"></meter></p> <p>李四成绩: <meter min="0" low="60" high="90" max="100" value="65"></meter></p> <p>小明成绩: <meter min="0" low="60" high="90" max="100" value="35"></meter></p> <p><strong>注意:</strong> IE 浏览器不支持 meter 标签。</p> </body> </html>
 | meter标签默认的 min 和 max 值分别为 0 和 1。 |
| 名称 | 应用场景 | 范围值 |
|---|---|---|
| <progress> | 表示任务的进度,如文件上传下载、文件的复制等场景的进度 | 大于等于0,不能是负数 |
| <meter> | 表示某种计量,适用于温度、重量、金额等量化的表现 | 最小值必须是一个浮点数,包括负数 |





<meter></meter>
| 属性 | 值 | 描述 |
|---|---|---|
form | form_id | 规定 <meter> 元素所属的一个或多个表单。暂无浏览器支持该属性。 |
high | number | 规定被界定为高的值的范围。 |
low | number | 规定被界定为低的值的范围。 |
max | number | 规定范围的最大值。 |
min | number | 规定范围的最小值。 |
optimum | number | 规定度量的最优值。 |
value | number | 必需。规定度量的当前值。 |
<meter>标签支持HTML 全局属性
<meter>标签支持HTML 事件属性
如果想了解更多请移步html教程。