

<link> 标签定义文档与外部资源的关系。常用于链接样式表。 link 元素是空元素,没有结束标签。它仅包含属性。此元素只能存在于 head 部分,不过它可出现任何次数。

案例目录结构

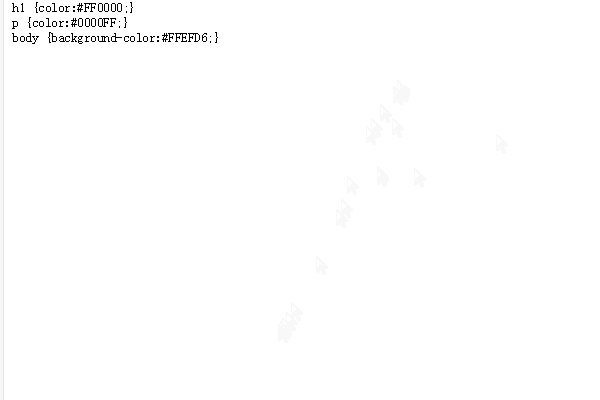
案例效果图
h1 {color:#FF0000;}
p {color:#0000FF;}
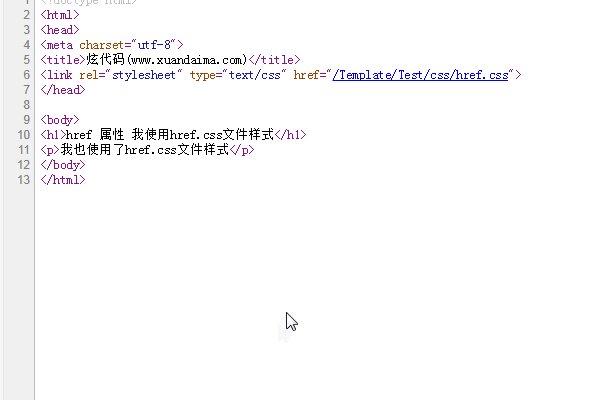
body {background-color:#FFEFD6;}<!doctype html> <html> <head> <meta charset="utf-8"> <title>炫代码(www.xuandaima.com)</title> <link rel="stylesheet" type="text/css" href="/Template/Test/css/href.css"> </head> <body> <h1>href 属性 我使用href.css文件样式</h1> <p>我也使用了href.css文件样式</p> </body> </html>
 | 如果没有href="/Template/Test/css/href.css",引入的css文件没有效果。 |
打开源代码
使用Ctrl+U或者在页面右键鼠标菜单下的“查看源代码”
点击在link标签的href连接
看连接是否打开css代码,是则成功,否则失败。






| 属性 | 值 | 描述 |
|---|---|---|
| charset | char_encoding | 主流浏览器都不支持该属性。HTML5 不支持该属性。定义被链接文档的字符编码方式。 |
| href | URL | 被链接文档的位置。 |
| hreflang | language_code | 被链接文档中文本的语言。 |
| media | media_query | 被链接文档将显示在什么设备上。 |
| rel | alternate archives author bookmark last first help icon noreferrer pingback prefetch prev search sidebar stylesheet tag up | 必需。定义当前文档与被链接文档之间的关系。 |
| rev | reversed relationship | 主流浏览器都不支持该属性。HTML5 不支持该属性。 定义被链接文档与当前文档之间的关系。 |
| sizes | HeightxWidth any | 定义了链接属性大小,只对属性 rel="icon" 起作用。 |
| target | _blank _self _top _parent frame_name | 主流浏览器都不支持该属性。HTML5 不支持该属性。定义在何处加载被链接文档。 |
| type | MIME_type | 规定被链接文档的 MIME 类型。 |
<link>标签支持HTML 全局属性
<link>标签支持HTML 事件属性