


<canvas>可绘制图形和图像、文字、路径等元素,但是要使用脚本 (通常是JavaScript)来完成。
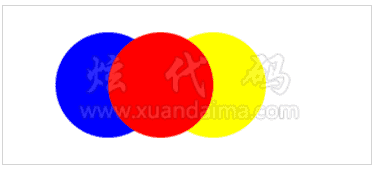
在画布上(Canvas)画三个不同颜色的圆形,渐变彩色矩形,填充文字,和图像。

IE 8 或更早版本的 IE 浏览器不支持 <canvas> 标签。





<canvas>内容</canvas>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>源图像绘制到目标的图像组合-HTML教程www.xuandaima.com</title>
</head>
<body>
<canvas id="myCanvas" width="350" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.arc(100,75,50,0,2*Math.PI);
ctx.fillStyle="blue";
ctx.fill();
ctx.beginPath();
ctx.arc(150,75,50,0,2*Math.PI);
ctx.fillStyle="red";
ctx.fill();
ctx.beginPath();
ctx.globalCompositeOperation="destination-over";
ctx.arc(200,75,50,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill()
</script>
</body>
</html>具体参考 canvas标签globalCompositeOperation属性

var c=document.getElementById("testCanvas");
var ctx=c.getContext("2d");
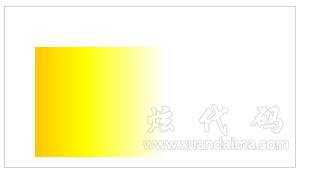
var mygradient=ctx.createLinearGradient(0,0,160,0);
mygradient.addColorStop(0,"orange");
mygradient.addColorStop(0.5,"yellow");
mygradient.addColorStop(1,"white");
ctx.fillStyle=mygradient;
ctx.fillRect(30,40,140,110);具体参考 canvas标签createLinearGradient()方法

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>绘制填色文本-HTML教程www.xuandaima.com</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.font = "46px serif";
ctx.fillText("炫代码", 50, 50);
</script>
</body>
</html>具体参考 canvas标签fillText方法

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>在画布上绘制图片-HTML教程www.xuandaima.com</title>
</head>
<body>
<p>要使用的图片:</p>
<img id="scream" src="/Template/Test/img/drawImage.jpg">
<p>画布:</p>
<canvas id="myCanvas" width="350" height="250" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
img.onload = function()
{
ctx.drawImage(img,10,10);
}
</script>
</body>
</html>具体参考 canvas标签drawImage方法
| 属性 | 值 | 描述 |
|---|---|---|
height | pixels | 规定画布的高度。 |
width | pixels | 规定画布的宽度。 |
标签的完整属性可以参考HTML Canvas 参考手册
<canvas>标签支持HTML 全局属性
<canvas>标签支持HTML 事件属性