canvas标签globalAlpha属性将一个源(新的)图像绘制到目标(已有)的图像上。
源图像 = 您打算放置到画布上的绘图。
目标图像 = 您已经放置在画布上的绘图。
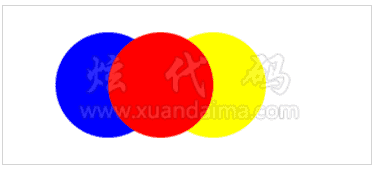
源图像绘制到目标的图像的组合

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>源图像绘制到目标的图像组合-HTML教程www.xuandaima.com</title>
</head>
<body>
<canvas id="myCanvas" width="350" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.arc(100,75,50,0,2*Math.PI);
ctx.fillStyle="blue";
ctx.fill();
ctx.beginPath();
ctx.arc(150,75,50,0,2*Math.PI);
ctx.fillStyle="red";
ctx.fill();
ctx.beginPath();
ctx.globalCompositeOperation="destination-over";
ctx.arc(200,75,50,0,2*Math.PI);
ctx.fillStyle="yellow";
ctx.fill()
</script>
</body>
</html>| document.getElementById("myCanvas2") | 返回文档id属性为"myCanvas2"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
| ctx.arc(100,75,50,0,2*Math.PI) | 圆弧路径的圆心在(100,75)位置,半径为50,根据(anticlockwise 默认为顺时针)指定的方向从0( startAngle) 开始绘制,到 2*Math.PI(endAngle )结束。 |
ctx.fillStyle="blue" | 填充颜色为蓝色 |
| ctx.fill() | fillRect() 绘制"已填充"的矩形,绘制X坐标为20,Y坐标为20,矩形宽为50像素,矩形高为50像素,透明度0.8 |
| ctx.beginPath() | 重新开始绘制 |
| ctx.arc(150,75,50,0,2*Math.PI) | 圆弧路径的圆心在(150,75)位置,半径为50,根据(anticlockwise 默认为顺时针)指定的方向从0( startAngle) 开始绘制,到 2*Math.PI(endAngle )结束。可阅读arc()方法。 |
| ctx.fillStyle="red" | 填充颜色为红色 |
| ctx.fill(); | 填充绘画 |
| ctx.beginPath() | 重新开始绘制 |
| ctx.globalCompositeOperation="destination-over" | 在新的图像(黄色圆形)上方显示已有图像(红色圆形)。 |
| ctx.arc(200,75,50,0,2*Math.PI) | 圆弧路径的圆心在(200,75)位置,半径为50,根据(anticlockwise 默认为顺时针)指定的方向从0( startAngle) 开始绘制,到 2*Math.PI(endAngle )结束。 |
| ctx.fillStyle="yellow" | 填充颜色为黄色 |
| ctx.fill() | 填充绘画 |
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。





context.globalCompositeOperation="属性值";
| 值 | 描述 |
|---|---|
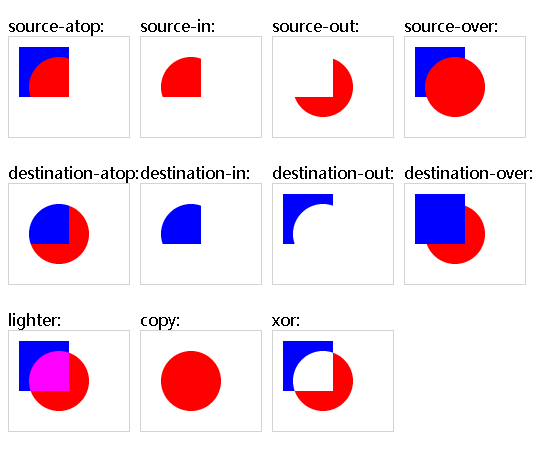
| source-over | 默认。在目标图像上显示源图像。 |
| source-atop | 在目标图像顶部显示源图像。源图像位于目标图像之外的部分是不可见的。 |
| source-in | 在目标图像中显示源图像。只有目标图像之内的源图像部分会显示,目标图像是透明的。 |
| source-out | 在目标图像之外显示源图像。只有目标图像之外的源图像部分会显示,目标图像是透明的。 |
| destination-over | 在源图像上显示目标图像。 |
| destination-atop | 在源图像顶部显示目标图像。目标图像位于源图像之外的部分是不可见的。 |
| destination-in | 在源图像中显示目标图像。只有源图像之内的目标图像部分会被显示,源图像是透明的。 |
| destination-out | 在源图像之外显示目标图像。只有源图像之外的目标图像部分会被显示,源图像是透明的。 |
| lighter | 显示源图像 + 目标图像。 |
| copy | 显示源图像。忽略目标图像。 |
| xor | 使用异或操作对源图像与目标图像进行组合。 |