

canvas标签arc画圆弧路径的方法。
画圆一部分,没有全部画

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>画圆和部分圆-HTML教程www.xuandaima.com</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.arc(100,75,50,0,1.7*Math.PI);
ctx.stroke();
</script>
</body>
</html>| 说明字段 | 描述 |
|---|---|
| document.getElementById("myCanvas2") | 返回文档id属性为"myCanvas2"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
| arc(100,75,50,0,1.7*Math.PI) | 圆弧路径的圆心在(100,75)位置,半径为50,根据(anticlockwise 默认为顺时针)指定的方向从0( startAngle) 开始绘制,到 1.7*Math.PI(endAngle )结束。 |
| stroke() | stroke()绘制当前路径 |

 | 如需通过 arc() 来创建圆的路径,请把起始角设置为 0,结束角设置为 2*Math.PI。再用 stroke() 或 fill() 方法在画布上绘制实际的弧。 |
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。





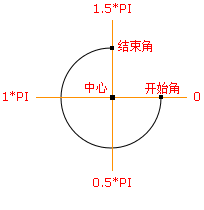
context.arc(x,y,r,startAngle ,endAngle,anticlockwise);
| 参数 | 描述 |
|---|---|
| x | 圆的中心的 x 坐标。 |
| y | 圆的中心的 y 坐标。 |
| r | 圆的半径。 |
| startAngle | 起始角,以弧度计(弧的圆形的三点钟位置是 0 度)。 |
| endAngle | 结束角,以弧度计。 |
| anticlockwise | 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。 |