

canvas标签quadraticCurveTo画二次贝塞尔曲线路径的方法。
画一条二次贝塞尔曲线

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>二次贝塞尔曲线-HTML教程www.xuandaima.com</title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.moveTo(20,20);
ctx.quadraticCurveTo(20,100,200,20);
ctx.stroke();
</script>
</body>
</html>| 说明字段 | 描述 |
|---|---|
| document.getElementById("myCanvas2") | 返回文档id属性为"myCanvas2"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
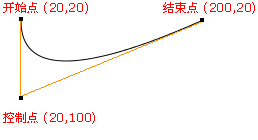
| moveTo(20,20) | 设置线段的第一个点的路径(不含划线),X抽为“20”,Y抽为“20” |
| quadraticCurveTo(20,100,200,20) | 设置线段(不含划线)的第二个点,第一个控制点,X抽为“20”,Y抽为“100”。第二个结束点,X抽为“200”,Y抽为“20” |
| stroke() | stroke()绘制当前路径 |

 | 二次贝塞尔曲线需要三个点完成(开始点,控制点,结束点),quadraticCurveTo只需控制两个点控制点和结束点。三次贝塞尔曲线请参考bezierCurveTo |
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。





context.quadraticCurveTo(cpx,cpy,x,y);
| 参数 | 描述 |
|---|---|
| cpx | 贝塞尔控制点的 x 坐标。 |
| cpy | 贝塞尔控制点的 y 坐标。 |
| x | 结束点的 x 坐标。 |
| y | 结束点的 y 坐标。 |