

<noframes>标签定义了在浏览器不支持框架集时显示的文本内容,noframes 标签位于 frameset 标签内部。。HTML5 不支持 <noframes> 标签。有些浏览器解析的时候,若遇到非HTML5标签,就会按照HTML4.0标准解析。
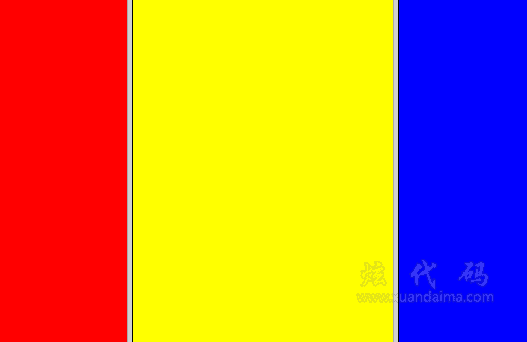
框架集窗口文档链接属性案例

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>框架集窗口名称案例-HTML教程www.xuandaima.com</title> </head> <frameset cols="25%,*,25%"> <frame src="/Template/Test/anli/HTML_frame_1.html" name="frame1"> <frame src="/Template/Test/anli/HTML_frame_2.html"> <frame src="/Template/Test/anli/HTML_frame_3.html"> <noframes>您的浏览器不支持框架集!</noframes> </frameset> </html>
 | 框架不显示的原因:<frameset>和<frame>标签不要写在<body>标签里面。 |





<noframes>文本内容</noframes>
在 HTML 4.01 中,<noframes> 标签支持如下标准属性:
| 属性 | 值 | 描述 |
|---|---|---|
| class | classname | 规定元素的类名 |
| dir | rtl ltr | 规定元素中内容的文本方向 |
| id | id | 规定元素的唯一 id |
| lang | language_code | 规定元素中内容的语言代码 |
| style | style_definition | 规定元素的行内样式 |
| title | text | 规定元素的额外信息 |
| xml:lang | language_code | 规定 XHTML 文档中元素内容的语言代码 |
更多属性请查看HTML 全局属性
在 HTML 4.01 中,<noframes> 标签支持以下事件属性。
| 属性 | 值 | 描述 |
|---|---|---|
| onclick | script | 当鼠标被单击时执行脚本 |
| ondblclick | script | 当鼠标被双击时执行脚本 |
| onmousedown | script | 当鼠标按钮被按下时执行脚本 |
| onmousemove | script | 当鼠标指针移动时执行脚本 |
| onmouseout | script | 当鼠标指针移出某元素时执行脚本 |
| onmouseover | script | 当鼠标指针悬停于某元素之上时执行脚本 |
| onmouseup | script | 当鼠标按钮被松开时执行脚本 |
| onkeydown | script | 当键盘被按下时执行脚本 |
| onkeypress | script | 当键盘被按下后又松开时执行脚本 |
| onkeyup | script | 当键盘被松开时执行脚本 |
更多事件属性请查看HTML 事件属性
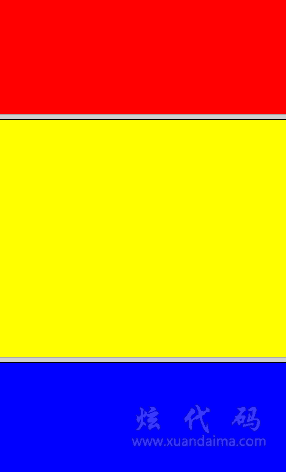
水平框架

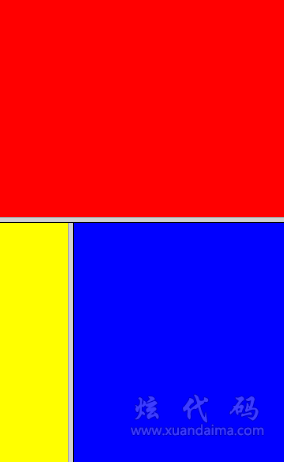
混合框架

如果想了解更多请移步HTML教程。