

<ul> 标签定义无序列表,和<li> 标签来定义列表选项一起使用。
使用空心圆符合的无序列表

<ul type="circle"> <li>PHP教程</li> <li>HTML教程</li> <li>CSS教程</li> </ul>
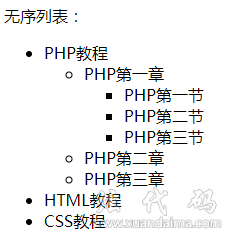
定义了两层无序列表的嵌套

<p>无序列表:</p> <ul> <li>PHP教程</li> <ul> <li>PHP第一章</li> <ul> <li>PHP第一节</li> <li>PHP第二节</li> <li>PHP第三节</li> </ul> <li>PHP第二章</li> <li>PHP第三章</li> </ul> <li>HTML教程</li> <li>CSS教程</li> </ul>





| 属性 | 值 | 描述 |
|---|---|---|
| compact | compact | HTML5 不支持。请用css样式。 规定列表呈现的效果比正常情况更小巧。 |
| type | disc square circle | HTML5 不支持。请用css样式。 规定列表的项目符号的类型。 |
<ul></ul>
<ul>标签支持HTML 全局属性
<ul>标签支持HTML 事件属性