

<colgroup>标签设置表格列的组合,对其组合应用样式。如果相对组合里面的单独列设置请使用<col>标签。
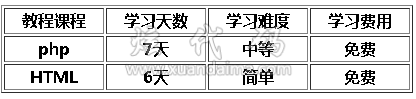
本案例设置4列都为100像素

<table border="1"> <colgroup width="100"></colgroup> <colgroup width="100"></colgroup> <colgroup width="100"></colgroup> <colgroup width="100"></colgroup> <tr> <th>教程课程</th> <th>学习天数</th> <th>学习难度</th> <th>学习费用</th> </tr> <tr> <th>php</th> <th>7天</th> <th>中等</th> <th>免费</th> </tr> <tr> <th>HTML</th> <th>6天</th> <th>简单</th> <th>免费</th> </tr> </table>
 | <colgroup>标签设置的样式会被<col>标签设置的样式覆盖。您只能在 table元素中使用 <colgroup> 标签。可对一列或多列应用样式,而不需要重复为每个单元格或每一行设置样式。 |





col和colgroup两个标签属性都是一样的,基本功能都是一样的。<col>标签是给表格中一个或多个列定义属性值,而<colgroup>标签是对表格中的列进行组合。简单的说<colgroup>标签多一个可以嵌套的功能,在一个组合下还可以细分列。在比较复杂的样式设置的时候就可以用<colgroup>嵌套<col>标签使用。
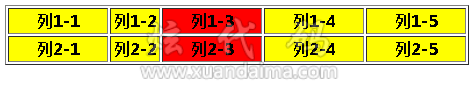
在表有很多列的时候,我们需要在第二列的宽度等于50,其它都等于100,第三列为红色,其它为黄色时候。<colgroup>嵌套<col>写法比较简单

<colgroup span="5" width="100" style="background-color:yellow"> <col> <col width="50"> <col style="background-color:red"> <col> <col> </colgroup>
| 属性 | 值 | 描述 |
|---|---|---|
| align | left right center justify char | HTML5 不支持。暂时没有浏览器支持该属性。设置列组合相关的内容的水平对齐方式。 |
| char | character | HTML5 不支持。暂时没有浏览器支持该属性。规定根据哪个字符来对齐与列组合相关的内容。 |
| charoff | number | HTML5 不支持。暂时没有浏览器支持该属性。规定第一个对齐字符的偏移量。 |
| span | number | 设置列组合里的列属性应用到多少列(横跨数)。 |
| valign | top middle bottom baseline | HTML5 不支持。暂时没有浏览器支持该属性。设置列组合相关的内容的垂直对齐方式。 |
| width | % pixels relative_length | HTML5 不支持。设置列组合(列)的宽度。 |
<colgroup></colgroup>
<colgroup>标签支持HTML 全局属性
<colgroup>标签支持HTML 事件属性