

<colgroup>标签 width属性设置其列组合的宽度。如果相对组合里面的单独列设置请使用<col>标签。
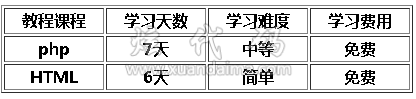
本案例设置4列都为100像素

<table border="1"> <colgroup width="100"></colgroup> <colgroup width="100"></colgroup> <colgroup width="100"></colgroup> <colgroup width="100"></colgroup> <tr> <th>教程课程</th> <th>学习天数</th> <th>学习难度</th> <th>学习费用</th> </tr> <tr> <th>php</th> <th>7天</th> <th>中等</th> <th>免费</th> </tr> <tr> <th>HTML</th> <th>6天</th> <th>简单</th> <th>免费</th> </tr> </table>





 | <colgroup>的width属性css语法:<colgroup style="width:100px"></colgroup> |
<colgroup width="值"></colgroup>
| 值 | 描述 |
|---|---|
| pixels | 设置以像素计的宽度值(例子:width="50")。 |
| percent | 设置以包围元素的百分比计的宽度值(例子:width="50%")。 |
| relative_length | 把可用像素分配到各部分。没有浏览器支持 relative_length 值。 假如表格的宽度是 100 像素,第一个列组是 20 像素,第二个列组是 50%,那么剩余的可用像素是 30 像素。如果可用像素是 30px,那么可以设置部分一为 "1*",部分二为 "2*",这将被解释为 10 和 20 像素("1*" 为部分一,"2*" 为部分二)。 |