

<thead>设置表格表头的组合内容,<thead> 内部需要包含一个或者多个 <tr>和 <th>或<td>标签,否则没有意义。<thead>主要用于CSS 来为这些元素定义样式,从而改变表格的外观。
本案例设置了一行的内容(第一行)为表头,然后通过css样式设置背景颜色为红色。

<table border="1"> <thead> <tr> <td>教程</td> <td>学习天数</td> </tr> </thead> <tr> <td>php</td> <td>7天</td> </tr> <tr> <td>HTML</td> <td>6天</td> </tr> </table>





<thead></thead>
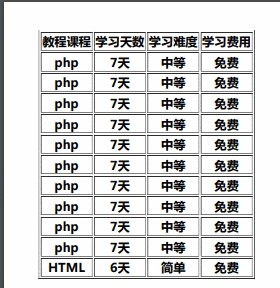
如果打印时表格过高,而且又表格的头部和底部出现在每页上,请使用<thead> 、 <tbody> 和 <tfoot>联合使用。以下是案例打印效果。

| 属性 | 值 | 描述 |
|---|---|---|
| align | right left center justify char | HTML5 不支持。设置 <thead> 中内容的水平对齐方式。 |
| char | character | HTML5 不支持。暂无浏览器支持。设置<thead> 中内容根据哪个字符来对进行文本对齐。 |
| charoff | number | HTML5 不支持。暂无浏览器支持。设置<thead> 中内容的第一个对齐字符的偏移量。 |
| valign | top middle bottom baseline | HTML5 不支持。设置 <thead> 中内容的垂直对齐方式。 |
<thead>标签支持HTML 全局属性
<thead>标签支持HTML 事件属性