

<area> 标签定义图像内部映射区域(可点击)。<area> 标签嵌套在<map>标签里面,结合<img>标签的usemap属性来使用。<area> 标签没有结束标签。

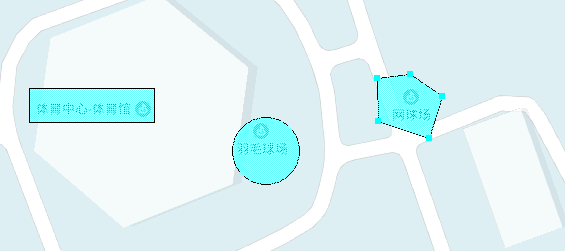
<img src="/Template/Test/img/ditu.png" width="571" height="260" border="0" usemap="#Map"> <map name="Map"> <area shape="rect" coords="32,92,158,127" href="/Template/Test/anli/HTML_tyzx.html" target="_blank" alt="tyzx"> <area shape="circle" coords="269,155,34" href="/Template/Test/anli/HTML_ymjc.html" target="_blank" alt="ymjc"> <area shape="poly" coords="380,82,413,78,445,100,432,142,381,125" href="/Template/Test/anli/HTML_wqc.html" target="_blank" alt="wqc"> </map>





| 属性名 | 值 | 描述 |
|---|---|---|
| shape | default rect circle poly | 指定区域的形状。 |
| coords | coordinates | 指定区域的坐标。 |
| href | URL | 指定区域的目标 URL。 |
| target | _blank _parent _self _top framename | 指定在何处打开目标 URL。 |
| alt | text | 指定区域的替代文本。如果使用 href 属性,则该属性是必需的。 |
| nohref | value | HTML5 不支持。 规定没有相关链接的区域。 |
hreflang | language_code | 指定目标 URL 的语言。 |
media | media query | 指定目标 URL 是为何种媒介/设备优化的。默认:all。 |
rel | alternate author bookmark help license next nofollow noreferrer prefetch prev search tag | 指定当前文档与目标 URL 之间的关系。 |
type | MIME_type | 指定目标 URL 的 MIME 类型。 注:MIME = Multipurpose Internet Mail Extensions。 |
<area>标签支持HTML 全局属性
<area>标签支持HTML 事件属性