

shape 属性是定义区域形状,shape 属性与 coords 属性配合,可以规定区域的尺寸、形状和位置。
shape 属性的形状:
圆形(circ 或 circle)
多边形(poly 或 polygon)
矩形(rect 或 rectangle)
全部区域(default)

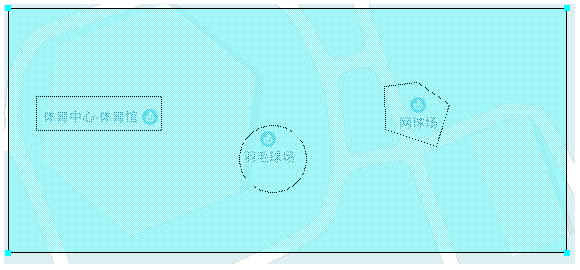
<img src="/Template/Test/img/ditu.png" width="571" height="260" border="0" usemap="#Map"> <map name="Map"> <area shape="rect" coords="32,92,158,127" href="/Template/Test/anli/HTML_tyzx.html" target="_blank" alt="tyzx"> <area shape="circle" coords="269,155,34" href="/Template/Test/anli/HTML_ymjc.html" target="_blank" alt="ymjc"> <area shape="poly" coords="380,82,413,78,445,100,432,142,381,125" href="/Template/Test/anli/HTML_wqc.html" target="_blank" alt="wqc"> <area shape="default" href="/Template/Test/anli/HTML_qbqy.html" target="_blank" alt="tyzx"> </map>
 | 定义图形重叠时,按照代码从上往下的顺序,default在其它区域前的话,在不同浏览器会有不同效果,火狐则是被default覆盖其它区域不起作用,谷歌则是除了其它区域,剩下的则是全部区域,所以建议default写到最后面。 |





<area shape="值">
| shape属性值 | 描述 |
|---|---|
| rect | 定义矩形区域。 |
| circ | 定义圆形。 |
| poly | 定义多边形区域。 |
| default | 规定全部区域。 |