

语义(Semantic) = 含义(Meaning).
语义元素(Semantic elements) = 带有含义的元素(Elements with meaning).
语义元素清晰的描述了浏览器和开发人员之间的含义.
非语义 元素的例子: <div> 和 <span> - 没有告知元素中包含任何内容.
语义 元素的例子: <form>, <table>, 和<img> - 清晰的描述了元素的含义.
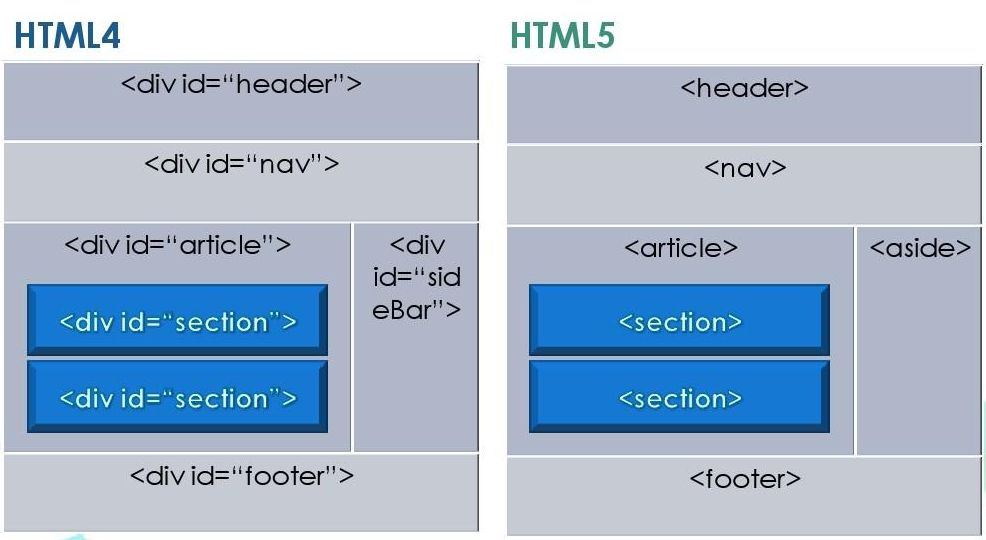
目前一些网站包含的HTML代码如: <div id="nav">, <div class="header">, 或者 <div id="footer">, 来指明是导航链接,页头,和页尾.
HTML5 提供新的语义元素为了清晰的定义网页不同部分的结构:

语义化的结构





<section> 标签定义文档某部分,比如说章节。

<section> <h1>这是标题</h1> <p>我是内容.....</p> </section>
<article>元素指定独立的,自包含的内容。一个文章元素能表述自己的含义,独立内容区别于网站的部分其他内容。
<article> 使用的地方:
论坛帖子
博客帖子
新闻故事
评论

<article> <h1>这是标题</h1> <p>我是内容.....</p> </article>
<nav> 元素定义了一系列导航链接。
<nav>元素用于放置大块的导航链接.然而,不是文档中的所有链接都可放到<nav>元素中!

<nav> <a href="/">HTML教程</a> | <a href="/">PHP教程</a> | <a href="/">MYSQL教程</a> | <a href="/">jQuery教程</a> </nav>
<aside> 元素定义了一些放置在文档一旁的内容(像侧栏),aside内容和周围的内容要有关联。

<aside> <h4>我是标题</h4> <p>我是内容.</p> </aside>
<header> 元素指定文档或章节的标题,<header> 元素应用于一个容器的内容介绍。在一个文档中你可以有几个<header>元素。

<aside> <h4>我是标题</h4> <p>我是内容.</p> </aside> <div> 我也是内容 </div>
<footer> 元素是指一个文档或章节的页尾部分,<footer>元素应包含内部元素的相关信息、典型的页尾文档包含的作者,版权信息,使用条款,联系方式等。在一个文档中你可以有多个 <footer> 元素。

<footer> <p>Copyright © 2013-2022炫代码</p> </footer>
<figure>标签是自包含内容,像插图、图表,照片,代码清单等。
<figure>元素的内容与主文档流是相关联的,它是主流中独立的位置,删除它不会影响文档流。
<figcaption>标签定了<figure>元素的标题。
<figcaption>元素可以放到<figure>元素的开始或结尾。

<figure> <img src="/Template/Foreground/img/shouye1.jpg" alt="教程"> <figcaption>炫代码教程网</figcaption> </figure>
上面介绍的都是块级元素 (除了<figcaption>)。
让这些元素在老式浏览器中正常工作, 设置显示属性来阻止你的样式 (旧浏览器就正确地呈现这些元素):
header, section, footer, aside, nav, main, article, figure
{
display: block;
}IE8和更早IE版本不知道如何呈现这些它们不认识元素的样式.像<header>, <section>, <footer>, <aside>, <nav>, <article>, <figure>。
值得庆幸的是, Sjoerd Visscher有一个JavaScript解决方案叫做 HTML5 Shiv ; 用于兼容IE9以前的版本。
你可以在这个链接中下载HTML5 Shiv
启用HTML5 Shiv (after downloading),在<head>元素中插入如下代码:
<!--[if lt IE 9]> <script src="html5shiv.js"></script> <![endif]-->
上面的代码只有小于IE9的版本才可被执行。它必须放在<head>元素中,因为IE需要在知道这些元素之前渲染它们。
下表是按字母顺序显示的HTML5的语义元素.
| 标签 | 描述 |
|---|---|
| <article> | 定义一个文章 |
| <aside> | 定义网页的侧栏 |
| <details> | 定义更多细节,用户可以查看或隐藏 |
| <figcaption> | 定义<figure>元素的标题 |
| <figure> | 自定义内容,像插图,图表,照片,代码清单等等 |
| <footer> | 定义文档或章节的页尾 |
| <header> | 定义文档或章节的页头 |
| <main> | 定义文档的主要内容 |
| <mark> | 定义文本标记/高亮 |
| <nav> | 定义导航链接 |
| <section> | 定义文档中的章节 |
| <summary> | 定义<details>元素的概要 |
| <time> | 定义日期/时间 |