

HTML5 拥有多个新的表单输入类型。这些新特性提供了更好的输入控制和验证。更详细请参考 HTML <input>标签 type属性。
本章全面介绍这些新的输入类型:
color(颜色)
date(日期)
datetime(日期和时间)
datetime-local(日期和时间:无时区)
email(邮件)
month(月份)
number(数字)
range(范围)
search(搜索)
tel(电话)
time(时间:无时区)
url(链接)
week(年和周数)
 | 注意:并不是所有的主流浏览器都支持新的input类型,不过您已经可以在所有主流的浏览器中使用它们了。即使不被支持,仍然可以显示为常规的文本域。 |

| 案例解释 | 支持浏览器 |
|---|---|
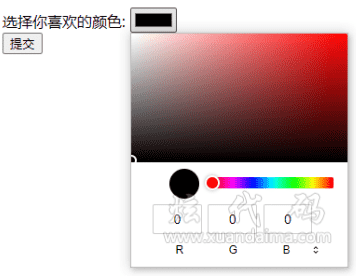
| 从拾色器中选取颜色 |      |
选择你喜欢的颜色: <input type="color" name="ming">

| 案例解释 | 支持浏览器 |
|---|---|
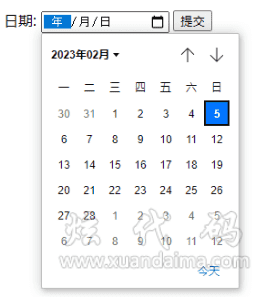
| 设置为日期控件(包括年、月、日) |      |
日期: <input type="date" name="ming">

| 案例解释 | 支持浏览器 |
|---|---|
| 设置为日期和时间控件(带有时区) |      |
日期和时间(带有时区): <input type="datetime" name="ming">

| 案例解释 | 支持浏览器 |
|---|---|
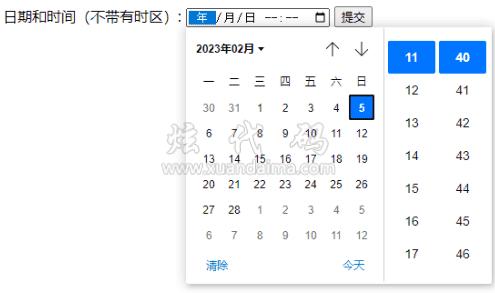
| 设置为日期和时间控件(不带有时区) |      |
日期和时间(不带有时区): <input type="datetime-local" name="ming">

| 案例解释 | 支持浏览器 |
|---|---|
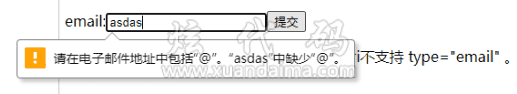
| 这是为e-mail格式字段(标题提交时会验证该字段是否为e-mail格式) |      |
email:<input type="email" name="ming">

| 案例解释 | 支持浏览器 |
|---|---|
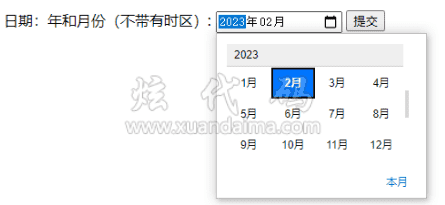
| 设置年份和月份控件(不带时区) |      |
日期:年和月份(不带有时区): <input type="month" name="ming">

| 案例解释 | 支持浏览器 |
|---|---|
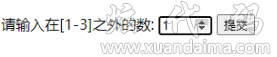
| 设置只能输入数字的字段 |      |
请输入在[1-3]之外的数: <input type="number" name="ming" min="1" max="3" />
请使用下面的属性来规定限制:
max - 规定允许的最大值。
min - 规定允许的最小值。
step - 规定合法数字间隔。
value - 规定默认值。

| 案例解释 | 支持浏览器 |
|---|---|
| 设置拖动数字选项 |      |
<p>数量(1/10):</p> <input type="range" name="ming" step="1" min="1" max="10">
请使用下面的属性来规定限制:
max - 规定允许的最大值。
min - 规定允许的最小值。
step - 规定合法数字间隔。
value - 规定默认值。

| 案例解释 | 支持浏览器 |
|---|---|
设置为搜索字段,让浏览器知道这个一个搜索框,会为其展示其搜索的样式(比如说输入框为椭圆形,有“X”去除按钮),在不同的手机展示时会出现搜索按钮。 |      |
搜索:<input type="search" name="ming" value="">
| 案例解释 | 支持浏览器 |
|---|---|
| 用于输入电话号码的字段,目前几乎主流浏览器都不支持tel属性 |      |

| 案例解释 | 支持浏览器 |
|---|---|
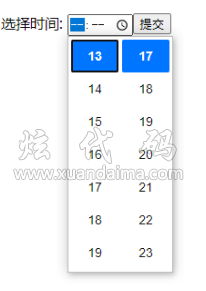
| 设置时间控件(不带时区) |      |
选择时间: <input type="time" name="ming">

| 案例解释 | 支持浏览器 |
|---|---|
| 设置网址字段,在提交表单时会自动验证输入的值是否是空或者正确的URL格式。 |      |
输入网址: <input type="url" name="ming">

| 案例解释 | 支持浏览器 |
|---|---|
| 设置年份和第几周控件(不带时区) |      |
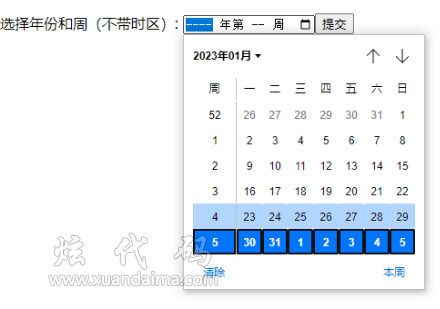
选择年份和周(不带时区): <input type="week" name="ming">