

<tbody>设置表格主体的组合内容,<tbody> 内部需要包含一个或者多个 <tr>和 <th>或<td>标签,否则没有意义。<tbody>主要用于CSS 来为这些元素定义样式,从而改变表格的外观。
本案例设置了第二、三行的为表格主体,然后通过css样式设置背景颜色为红色。

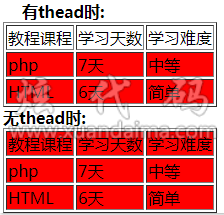
<table border="1"> <thead> <tr> <td>教程课程</td> <td>学习天数</td> <td>学习难度</td> </tr> </thead> <tbody> <tr> <td>php</td> <td>7天</td> <td>中等</td> </tr> <tr> <td>HTML</td> <td>6天</td> <td>简单</td> </tr> </tbody> </table>
 | 如果表格在没有设置<thead> 和 <tfoot>标签时,<table>默认所有行和列都为表格的主体。所有单独设置<tbody>没有作用。用以下案例说明。 |
我们要求的效果同上,来看看有设置<thead>和没有的区别






<tbody></tbody>
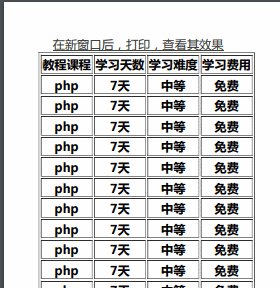
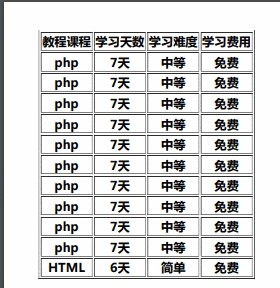
如果打印时表格过高,而且又表格的头部和底部出现在每页上,请使用<thead> 、 <tbody> 和 <tfoot>联合使用。以下是案例打印效果。

| 属性 | 值 | 描述 |
|---|---|---|
| align | right left center justify char | HTML5 不支持。设置 <tbody> 中内容的水平对齐方式。 |
| char | character | HTML5 不支持。暂无浏览器支持。设置<tbody> 中内容根据哪个字符来对进行文本对齐。 |
| charoff | number | HTML5 不支持。暂无浏览器支持。设置<tbody> 中内容的第一个对齐字符的偏移量。 |
| valign | top middle bottom baseline | HTML5 不支持。设置 <tbody> 中内容的垂直对齐方式。 |
<tbody>标签支持HTML 全局属性
<tbody>标签支持HTML 事件属性