

canvas标签drawImage可在画布上绘制图象、画布、视频。
在画布上绘制图片

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>在画布上绘制图片-HTML教程www.xuandaima.com</title>
</head>
<body>
<p>要使用的图片:</p>
<img id="scream" src="/Template/Test/img/drawImage.jpg">
<p>画布:</p>
<canvas id="myCanvas" width="350" height="250" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var img=document.getElementById("scream");
img.onload = function()
{
ctx.drawImage(img,10,10);
}
</script>
</body>
</html>| document.getElementById("myCanvas2") | 返回文档id属性为"myCanvas2"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
var img=document.getElementById("scream"); | 获取html文档id属性为"scream"的对象赋值给img变量。 |
| img.onload = function() | 图片在加载时执行以下函数 |
| fillText(txt,10,50) | 绘制txt变量字体为填充和字体位置,X轴为“10”Y轴为“50”。 |
| ctx.drawImage(img,10,10) | drawImage绘制图像,img是图像对象,在画布X轴为“10”Y轴为“10”位置绘制。 |
注意:Internet Explorer 8 及之前的版本不支持 <canvas> 元素。





绘制图像
context.drawImage(image, dx, dy);
缩放图像
context.drawImage(image, dx, dy, dWidth, dHeight);
剪切图像
ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)
在画布上绘制缩放图片

var img=document.getElementById("scream");
img.onload = function()
{
ctx.drawImage(img,10,10,200,151);
}| document.getElementById("myCanvas2") | 返回文档id属性为"myCanvas2"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
var img=document.getElementById("scream"); | 获取html文档id属性为"scream"的对象赋值给img变量。 |
| img.onload = function() | 图片在加载时执行以下函数 |
| ctx.drawImage(img,10,10,200,151) | drawImage绘制缩放图像,img是图像对象,在画布X轴为“10”Y轴为“10”位置绘制,重新定义图像的宽为“200”,高为“151”。 |
在画布上绘制裁剪图片

var img=document.getElementById("scream");
img.onload = function()
{
ctx.drawImage(img,50,120,60,60,40,40,60,60);
}| document.getElementById("myCanvas2") | 返回文档id属性为"myCanvas2"的对象 |
| getContext("2d") | getContext() 返回画布上绘图的环境。getContext("2d") 返回绘制类型(2 维)的环境,未来可能会支持3维,但现在支持2维。 |
var img=document.getElementById("scream"); | 获取html文档id属性为"scream"的对象赋值给img变量。 |
| img.onload = function() | 图片在加载时执行以下函数 |
| ctx.drawImage(img,50,120,60,60,40,40,60,60) | drawImage绘制缩放图像,img是图像对象,裁剪图像X轴为“50”Y轴为“120”位置开始,定义(裁剪)图像的宽为“60”,高为“60”,在画布X轴为“40”Y轴为“40”位置绘制,重新定义图像的宽为“60”,高为“60”。 |

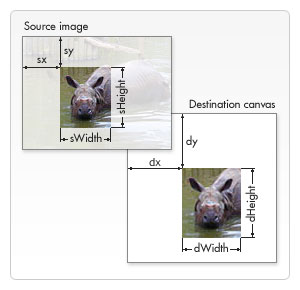
裁剪图像图解
 | 当使用裁剪语句时,第4第5位参数是裁剪的宽度和高度,不是图像的宽度和高度。 |

v.addEventListener('play', function()
{
var i=window.setInterval(function() {ctx.drawImage(v,5,5,260,125)},20);
},false);
v.addEventListener('pause',function()
{
window.clearInterval(i);
},false);
v.addEventListener('ended',function()
{
clearInterval(i);
},false);| v.addEventListener('play', function() {} | 监听视频的播放事件 |
| v.addEventListener('pause', function() {} | 监听视频的暂停事件 |
v.addEventListener('ended', function() {} | 监听视频的结算事件 |
| window.setInterval(function() {ctx.drawImage(v,5,5,260,125)},20); | 每20毫秒绘制当前的视频帧 |
| clearInterval() | 取消使用的setInterval() 创建的重复动作 |
| 参数 | 描述 | |
|---|---|---|
| img | 绘制到上下文的元素。允许任何的 canvas 图像源 | |
| sx | 需要绘制到目标上下文中的,image的矩形(裁剪)选择框的左上角 X 轴坐标。 | |
| sy | 需要绘制到目标上下文中的,image的矩形(裁剪)选择框的左上角 Y 轴坐标。 | |
| swidth | 需要绘制到目标上下文中的,image的矩形(裁剪)选择框的宽度。如果不说明,整个矩形(裁剪)从坐标的sx和sy开始,到image的右下角结束。 | |
| sheight | 需要绘制到目标上下文中的,image的矩形(裁剪)选择框的高度。 | |
| dx | image的左上角在目标canvas上 X 轴坐标 | |
| dy | image的左上角在目标canvas上 Y 轴坐标。 | |
| dwidth | image在目标canvas上绘制的宽度。 允许对绘制的image进行缩放。 如果不说明, 在绘制时image宽度不会缩放。 | |
| dheight | image在目标canvas上绘制的高度。 允许对绘制的image进行缩放。 如果不说明, 在绘制时image高度不会缩放。 | |