

 <meter>计量标签high属性定义了高值区间的下限值。如果设置了,它必须小于最大值,同时必须大于 low 值和最小值。如果没有设置,或者比最大值还大,其值即为最大值。如果值再high和max之间会发生视觉效果(颜色会发生变化)。
<meter>计量标签high属性定义了高值区间的下限值。如果设置了,它必须小于最大值,同时必须大于 low 值和最小值。如果没有设置,或者比最大值还大,其值即为最大值。如果值再high和max之间会发生视觉效果(颜色会发生变化)。
设置了计量的高低值

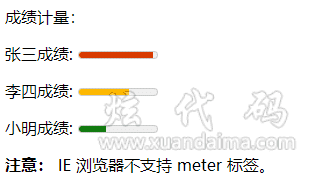
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>计量高低值案例-HTML教程www.xuandaima.com</title> </head> <body> 成绩计量: <p>张三成绩: <meter min="0.1" low="59.9" high="90.1" max="100" value="95"></meter></p> <p>李四成绩: <meter min="0" low="60" high="90" max="100" value="65"></meter></p> <p>小明成绩: <meter min="0" low="60" high="90" max="100" value="35"></meter></p> <p><strong>注意:</strong> IE 浏览器不支持 meter 标签。</p> </body> </html>
 | meter标签默认的 min 和 max 值分别为 0 和 1。 |





<meter high="可为负数的浮点数"></meter>