

<table>标签的rules属性设置了表格的内边框全部或者那部分是否可见。HTML5 已不支持rules属性,请使用 CSS 代替。
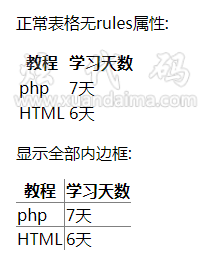
设置表格内部边框

<table rules="all"> <tr> <th>教程</th> <th>学习天数</th> </tr> <tr> <td>php</td> <td>7天</td> </tr> <tr> <td>HTML</td> <td>6天</td> </tr> </table>
由于h5不支持该属性,可用css样式实现。
<style>
table{
border-collapse: collapse;
}
tr + tr { border-top:1px solid #000}
td + td {border-left:1px solid #000}
</style> | <tr>标签的属性中没有border 和 solid 的属性,所以给<tr>加边框要加上该语法table{border-collapse: collapse;},边框不折叠的表格(即border-collapse: collapse;) 行,列,行组和列组是不具有border的默认table边框是折叠的。“+”则是相邻兄弟结合符,tr + tr 代表 除了第一个tr的所有tr标签。 |
| 值 | 描述 |
|---|---|
| none | 没有线条。 |
| groups | 位于行组和列组之间的线条。(用于表格colgroup、thead、tfoot、tbody等分组标签) |
| rows | 位于行之间的线条。 |
| cols | 位于列之间的线条。 |
| all | 位于行和列之间的线条。 |
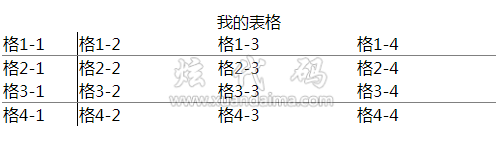
rules="groups"的时候代表组之间的线条。本案例设置了表头、表内容、表尾、表格数的分组。

<table rules="groups"> <caption>我的表格</caption> <colgroup span="1" width="200"></colgroup> <colgroup span="3" width="400"></colgroup> <thead> <tr> <td>格1-1</td> <td>格1-2</td> <td>格1-3</td> <td>格1-4</td> </tr> </thead> <tfoot> <tr> <td>格4-1</td> <td>格4-2</td> <td>格4-3</td> <td>格4-4</td> </tr> </tfoot> <tbody> <tr> <td>格2-1</td> <td>格2-2</td> <td>格2-3</td> <td>格2-4</td> </tr> <tr> <td>格3-1</td> <td>格3-2</td> <td>格3-3</td> <td>格3-4</td> </tr> </tbody> </table>





<table rules="属性值"></table>