

tr标签的valign属性设置了表格行里面元素的垂直对齐方式。HTML5 已不支持该属性,请使用 CSS 代替。
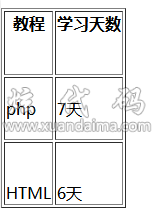
本案例设置了三行的对齐方式分别是上对齐、居中对齐、下对齐。

<table border="1" style="height:200px"> <tr valign="top"> <th>教程</th> <th>学习天数</th> </tr> <tr valign="middle"> <td>php</td> <td>7天</td> </tr> <tr valign="bottom"> <td>HTML</td> <td>6天</td> </tr> </table>
 | h5已不支持该属性,请使用css vertical-align属性代替。CSS 语法:<tr style="vertical-align:text-top;"> |





<tr valign="属性值"></tr>
| 值 | 描述 |
|---|---|
| top | 内容进行上对齐。 |
| middle | 内容进行居中对齐(默认值)。 |
| bottom | 内容进行下对齐。 |
| baseline | 与基线对齐(以多数内容为准)。 |
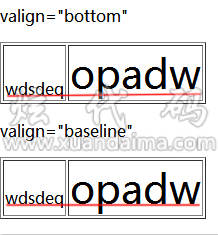
这里的基线是一条看不见的线,以多数字符的基线为准,文本的字体越大越容易看出效果。

<table border="1" style="height:200px"> <tr valign="bottom"> <td>wdsdeq</td> <td style="font-size:250%">opadw</td> </tr> </table> <p>valign="baseline"</p> <table border="1" style="height:200px"> <tr valign="baseline"> <td>wdsdeq</td> <td style="font-size:250%">opadw</td> </tr> </table>