

<td>的nowrap属性设置表格的单元格的内容为不换行。HTML5 不支持该属性。请使用 CSS 代替。
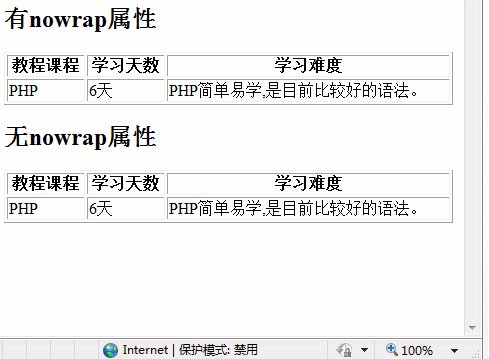
本案例设置表格第二行第三列的内容为不换行

<table border="1" width="100%"> <tr> <th>教程课程</th> <th>学习天数</th> <th>学习难度</th> </tr> <tr> <td>PHP</td> <td>6天</td> <td nowrap>PHP简单易学,是目前比较好的语法。</td> </tr> </table>
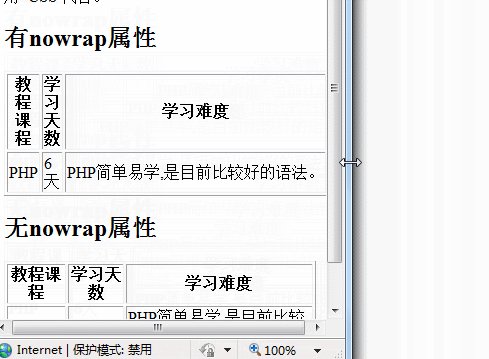
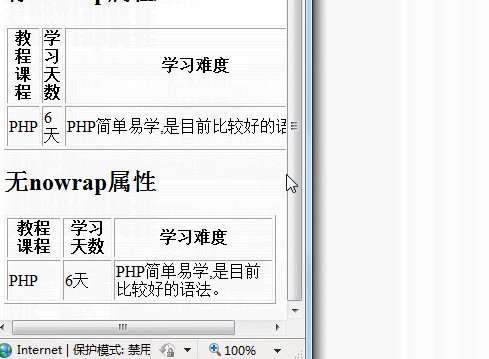
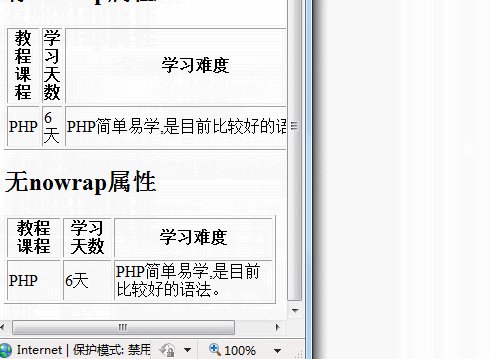
 | 有nowrap属性时,当其内容宽度大于浏览器宽度时则会出现滚动条。nowrap属性css语法:<td style="white-space:nowrap;"></td> |





<td nowrap></td>