

<td>标签rowspan属性设置表格单元格行横跨多少行数。
本案例设置了表格的第二行第一列横跨到第三行第一列

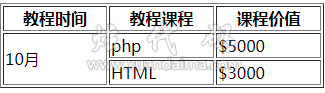
<table border="1" width="100%"> <tr> <th>教程时间</th> <th>教程课程</th> <th>课程价值</th> </tr> <tr> <td rowspan="2">10月</td> <td>php</td> <td>$5000</td> </tr> <tr> <td>HTML</td> <td>$3000</td> </tr> </table>
 | 只有 Firefox 和 Opera 支持 rowspan="0",该值有特殊的含义(请看下面的"属性值"表格)。 |





<td rowspan="数值"></td>
| 值 | 描述 |
|---|---|
| 数值 | 规定单元格横跨的行数。注意: rowspan="0" 告知浏览器使单元格横跨到表格组件中的最后一个行(thead、tbody 或 tfoot)。 |
<table border="1" width="100%"> <tr> <th rowspan="0">教程时间</th> <th>教程课程</th> <th>课程价值</th> </tr> <tr> <td>php</td> <td>$5000</td> </tr> <tr> <td>HTML</td> <td>$3000</td> </tr> </table>