

<td>标签height属性与表单元格的高度。HTML5 不支持该属性。请使用 CSS 代替。
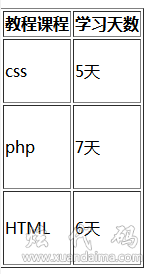
本案例对表格最后三行设置了三种高度情况,分别是所有列相同,所有列不相同,和个别列没有高度的情况

<table border="1" > <tr> <th>教程课程</th> <th>学习天数</th> </tr> <tr> <td height="60">css</td> <td height="60">5天</td> </tr> <tr> <td height="60">php</td> <td height="80">7天</td> </tr> <tr> <td height="70">HTML</td> <td>6天</td> </tr> </table>
 | 如果表单元格都没有设置height属性,表单元格内容的高度就是height的值。<td>的height属性css语法:<td style="height:60px"></td> |





<td height="值"></td>
| 值 | 描述 |
|---|---|
| pixels | 设置以像素计的高度值(比如 height="50")。 |
| % | 设置以包含元素百分比计的高度值(比如 height="50%")。 |