

<td>的bgcolor属性设置了表的单元格(某行某列)的背景颜色。HTML5 不支持该属性。请使用 CSS 代替。
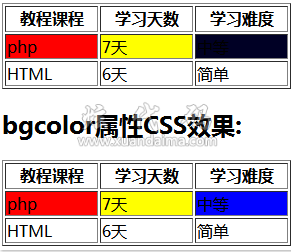
本案例设置所有行第二行的背景颜色分别为红、黄、蓝

<table border="1" width="100%"> <tr> <th>教程课程</th> <th>学习天数</th> <th>学习难度</th> </tr> <tr> <td bgcolor="red">php</td> <td bgcolor="#FFFF00">7天</td> <td bgcolor="rgb(0,0,255)">中等</td> </tr> <tr> <td>HTML</td> <td>6天</td> <td>简单</td> </tr> </table>
 | 注意上图的第二行设置和css一样的颜色,但是bgcolor属性的颜色不一样,证明bgcolor="rgb(0,0,255)"这种格式时,颜色不正确。CSS 语法:<td style="background-color:rgb(0,0,255)"> |





<td bgcolor="属性值"></td>
| 值 | 描述 |
|---|---|
| 颜色名称 | 颜色值为颜色名称的背景颜色(比如黄色:"yellow")。 |
| 十六进制值 | 颜色值为十六进制值的背景颜色(比如黄色: "#ffff00")。 |
| rgb 代码 | 颜色值为 rgb 代码的背景颜色(比如黄色:"rgb(255,255,0)")。 |