

<th>标签align属性指定表单元格内容的水平对齐方式。HTML5 不支持该属性。请使用 CSS 代替。
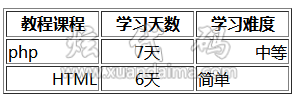
本案例设置表第二、三行设置三种对齐方式。

<table border="1" width="100%"> <tr> <th>教程课程</th> <th>学习天数</th> <th>学习难度</th> </tr> <tr> <td align="left">php</td> <td align="center">7天</td> <td align="right">中等</td> </tr> <tr> <td align="right">HTML</td> <td align="center">6天</td> <td align="left">简单</td> </tr> </table>
 | <tr>的align属性和<td>的align属性区别是作用域的不同,tr是运用于某行的全部列,td只是运用于某行的某一列。 <td>的align属性的css语法:<td style="text-align:left"></td> |





<td align="属性值"></td>
| 值 | 描述 |
|---|---|
| left | 左对齐内容(<td> 元素的默认值)。 |
| right | 右对齐内容。 |
| center | 居中对齐内容(<th> 元素的默认值)。 |
| justify | 对行进行伸展,这样每行都可以有相等的宽度(就像在报纸和杂志中)。可参考<div>标签align 属性 |
| char | 将内容对准指定字符。暂时没有浏览器支持该值。 |