

align属性是对div里文字的水平对齐方式。HTML5不支持 <div> align 属性,请使用 CSS 替代。

<div align="center" style="border:1px solid red"> 我是文本! </div>
 | CSS 语法: <div style="text-align:center"> |
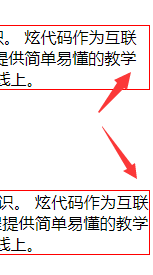
justify实现两端对齐文本效果。自动调整每个文字(字符)或者字母使得每一行的长度相等,是排版更加美观。






| 值 | 描述 |
|---|---|
| left | 左对齐内容。 |
| center | 居中对齐内容。 |
| right | 右对齐内容。 |
| justify | 对行进行伸展,这样每行都可以有相等的长度(就像在报纸和杂志中)。 |