

在 jQuery 中,event.currentTarget是一个非常有用的属性,它表示当前正在处理事件的 DOM 元素。event是事件函数对象,内置对象的一种,当触发某个事件,都会产生一个事件对象event。Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
event.currentTarget 是 jQuery 事件对象的一个属性,它返回触发当前事件的 DOM 元素。可以在事件处理函数中使用event.currentTarget来获取当前处理事件的元素。
下面是一些使用 event.currentTarget的案例:
<p>点击我</p>
<script>
$("p").click(function(event) {
alert( event.currentTarget === this ); // true
});
</script>$(document).click(function(event) {
var text = $(event.currentTarget).text();
console.log('点击的元素文本内容:' + text);
});在这个案例中,当点击页面上的任何元素时,都会触发 `click` 事件。通过 `event.currentTarget` 可以获取到当前点击的元素,然后使用 `text()` 方法获取元素的文本内容,并将其输出到控制台。
event.target:表示实际触发事件的元素,也就是事件最初发生的元素。
event.currentTarget:在事件冒泡过程中,当前正在处理该事件的元素,通常是事件绑定的元素。
event.delegateTarget:在事件委托的情况下,指的是进行委托的那个元素(即最初绑定事件的元素)。
<button id="myButton"><p>点击我</p></button>
<script>
$(document).on('click', '#myButton',{foo: "bar"}, function(event) {
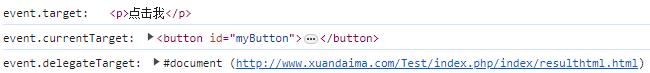
console.log('event.target:', event.target);
console.log('event.currentTarget:', event.currentTarget);
console.log('event.delegateTarget:', event.delegateTarget);
});
</script>结果:主要要点击字段里面的文字才行,不要点击字段内按钮内的空白区域,否则target和currentTarget相同。

在使用event.currentTarget时,需要注意以下几点:
1. event.currentTarget只能在事件处理函数中使用,它返回的是当前正在处理事件的 DOM 元素。
2. event.currentTarget和 this在大多数情况下是相同的,但在一些特殊情况下可能会不同。例如,在使用事件委托时,event.currentTarget指向的是实际触发事件的元素,而 this指向的是委托事件处理函数的元素。
3. 在使用 event.currentTarget时,需要确保事件已经被绑定到相应的元素上。如果没有绑定事件,event.currentTarget将返回 null。
4. event.currentTarget 返回的是一个 jQuery 对象,可以直接使用 jQuery 方法进行操作。
5. 在使用event.currentTarget时,需要注意事件的冒泡和捕获阶段。在冒泡阶段,event.currentTarget指向的是最内层的元素;在捕获阶段,event.currentTarget指向的是最外层的元素。
总之,event.currentTarget是 jQuery 中一个非常有用的属性,它可以帮助我们在事件处理函数中获取当前正在处理事件的 DOM 元素。通过合理使用event.currentTarget,可以实现更加灵活和高效的事件处理逻辑。在使用时,需要注意事件的绑定、冒泡和捕获阶段等细节,以确保代码的正确性和稳定性。