

在 jQuery 的事件处理机制中,event.target是一个极其关键且常用的属性。触发事件的DOM元素。
当触发一个事件时,在事件处理函数内部,可以通过event.target来获取到触发该事件的实际元素。
假设我们有一个简单的页面布局,包含一些按钮和其他元素。
<div id="container">
<button id="button1">按钮 1</button>
<button id="button2">按钮 2</button>
<span>这是一个文本元素</span>
</div>
<script>
$('#container').on('click', function(event) {
var targetElement = event.target;
console.log('触发事件的元素:', targetElement);
// 根据触发的元素进行不同的操作
});
</script>当我们点击不同的元素时,`event.target` 将准确地指向我们实际点击的那个元素。比如点击“按钮 1”,则 event.target就是对应按钮的元素对象。
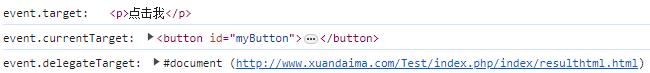
event.target:表示实际触发事件的元素,也就是事件最初发生的元素。
event.currentTarget:在事件冒泡过程中,当前正在处理该事件的元素,通常是事件绑定的元素。
event.delegateTarget:在事件委托的情况下,指的是进行委托的那个元素(即最初绑定事件的元素)。
<button id="myButton"><p>点击我</p></button>
<script>
$(document).on('click', '#myButton',{foo: "bar"}, function(event) {
console.log('event.target:', event.target);
console.log('event.currentTarget:', event.currentTarget);
console.log('event.delegateTarget:', event.delegateTarget);
});
</script>结果:主要要点击字段里面的文字才行,不要点击字段内按钮内的空白区域,否则target和currentTarget相同。

1. 要清楚 event.target始终是实际触发事件的元素,而不一定是最初绑定事件的元素。
2. 在复杂的页面结构中,可能会存在嵌套元素,确保对event.target的处理符合预期,避免因元素嵌套而导致意外的结果。
3. 注意事件冒泡的影响。当事件向上冒泡时,event.target依然是最初触发的元素。
4. 对于动态生成或移除的元素,要确保事件绑定和对 event.target的处理能够正确适应这些变化。
5. 在处理多个相似元素的事件时,仔细检查 event.target的属性和特征,以准确区分不同的元素。
6. 考虑浏览器兼容性问题,虽然 jQuery 通常会处理一些兼容性差异,但还是要保持警惕。
7. 当结合其他事件属性(如 event.currentTarget)一起使用时,要明确它们之间的区别和联系,避免混淆。
8. 确保在处理 event.target时,代码的逻辑和处理过程是健壮和可靠的,以应对各种可能的情况。
总之,event.target是 jQuery 事件处理中非常重要的一个属性,通过深入理解其特性和合理应用,可以实现更加灵活和精确的事件处理。在实际开发过程中,我们需要充分考虑各种情况和注意事项,以确保我们的代码能够正确、高效地运行。同时,不断积累经验,以便更好地利用 event.target来构建出色的交互功能。