

option标签嵌套<select>标签的disabled属性禁用指定选项(禁用后选项不可选,变灰色)。<option>标签嵌套<datalist>标签下的disabled属性指定选项不可见。
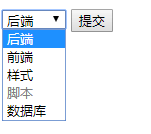
本案例使用disabled属性禁用了第四个选项“脚本”

<select name="ming"> <option >后端</option> <option >前端</option> <option >样式</option> <option disabled>脚本</option> <option >数据库</option> </select>
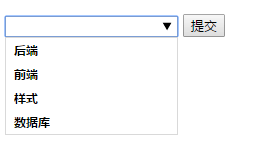
本案例使用disabled属性禁用了第四个选项“脚本”

<input list="lists" name="ming"> <datalist id="lists"> <option >后端</option> <option>前端</option> <option>样式</option> <option disabled>脚本</option> <option >数据库</option> </datalist>
 | 可以使用 JavaScript 来清除 disabled 属性,以使选项变为可用状态。 |





<option disabled>