

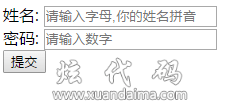
 对placeholder属性使输入字段有提示性信息,该提示性信息在输入框中,在用户输入后就会消失,该信息不是默认值。当不填写时该信息不会发送。
对placeholder属性使输入字段有提示性信息,该提示性信息在输入框中,在用户输入后就会消失,该信息不是默认值。当不填写时该信息不会发送。

<input type="text" name="ming" placeholder="请输入数字"><br>
 | 输入框在得到焦点的时候提示性信息不会消失,是在用户输入字符后消失。 |
本案例改变输入框提示信息的字体颜色

<style>
::-webkit-input-placeholder { /* WebKit, Blink, Edge */
color: #909;
}
:-moz-placeholder { /*Firefox火狐 4 to 18 */
color: #909;
opacity: 1;
}
::-moz-placeholder { /* Firefox火狐 19+ */
color: #909;
opacity: 1;
}
:-ms-input-placeholder { /* IE 10-11 */
color: #909;
}
</style> | placeholder 属性适用于下面的 input 类型:text、url、tel、search、email 和 password。 |





<input placeholder="提示文本">