

对readonly属性使输入字段为只读状态,该字段不能编辑。在<input>标签的value属性有值的情况下,带readonly属性的字段可以选中复制的。也可通过 JavaScript 消除 readonly 值。使其可编辑。
本案例定义了名字字段状态为只读,则不能编辑该字段

名字: <input type="text" name="ming" value="三" readonly><br>
 | readonly属性和disabled属性都是不能编辑的,readonly属性会通过form表单传值,disabled属性不会。 |
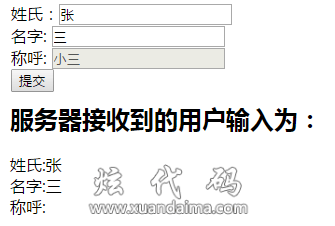
本案例名字设置为readonly属性,称呼设置为disabled属性






<input readonly>
或
<input readonly="readonly">